CSS Selectors
Overview
CSS selectors define the elements to which a set of CSS
rules apply By default, all CSS
styles of a module are applied to the module's HTML element, this is why original CSS selector
is chosen. Original is just a convenient name, it equals to class of the module's element.

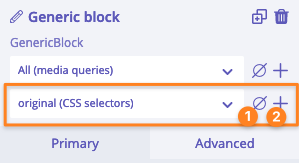
This is the select with the list of CSS selectors.
- Remove all the styles under the chosen selector
- Add a new CSS selector
CSS selector created under template and global settings is applied to .builderiusContent element.
Creating CSS selector
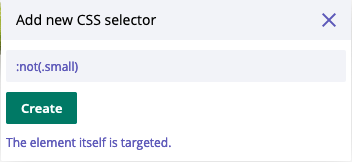
To create a new CSS selector we have to click on + icon (see the screenshot above) so "Add new CSS selector" modal window will appear.

We can write any CSS selector inside the input and receive the suggestion about the number of targeted elements.

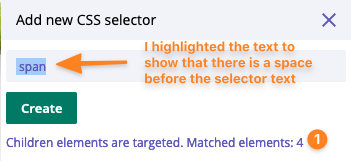
If we want to target the element itself, we write the selector without a space. If we want to target children elements, we write space before the selector text.
Prefix CSS selector with a space to target modules' children elements. Or do not add a space before the selector text to target module's element itself.
Editing CSS selector
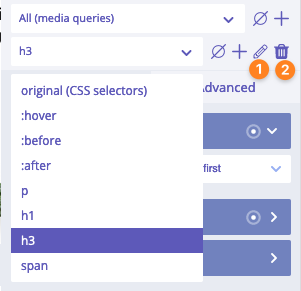
In order to add/remove styles for a specific CSS selector, we should choose it first in the dropdown.

- Edit CSS selector
- Remove CSS selector
After CSS selector is modified, all the styles of the previous one are getting transferred to the new one.
After CSS selector is deleted, all its styles are deleted as well.
Workflow
Taking into account the scopes of CSS related settings a good strategy would be to define styles for typography on global settings level. It means that h1, h2, h3, p, blockquote etc are created in global settings. Later, we can re-style specific elements by defining the new values in template and modules' settings.
CSS selectors combined with custom @media queries allow styling of everything in any possible responsive versions of the page(s).
How it works "under the hood"?
We already know about automatic unique classes for each module. When we use custom CSS selectors, they will be appended next to the basic modules' selector.
Example 1: if we use custom CSS selector :nth-of-type(2) for some module, then this CSS will be created:
.builderiusContent .uni-node-1234567:nth-of-type(2) {
/* CSS properties go here */
}
Example 2: if we use custom CSS selector > div:nth-of-type(2) for some module, then this CSS will be created:
.builderiusContent .uni-node-1234567 > div:nth-of-type(2) {
/* CSS properties go here */
}
In the second example there is space at the beginning of CSS selector name. So it will be applied for children modules!
Custom selectors for template/global settings
When we create CSS selectors for template/global settings, it works similar. It is just the final CSS generated will be shorter:
.builderiusContent > div:nth-of-type(2) {
/* CSS properties go here */
}
Basically it means we are applying CSS properties to the root container where all our modules are located.
Class-based CSS selectors
Class-based CSS selectors are those which are using class names. We can immediately recognize them, because
they have a "dot" (.) followed by some name. Example: .myCard or .padding-top--xl4. The name might be
similar to some CSS property, but if it starts with a "dot" sign, then it is a class name. And such CSS
selector is considered as class-based selector (based on class name).