Inspector
Overview
Inspector is a small yet helpful multi-tool, a perfect assistant in web development. We can open it by clicking on the "Bug" icon on the builder panel or by hotkey

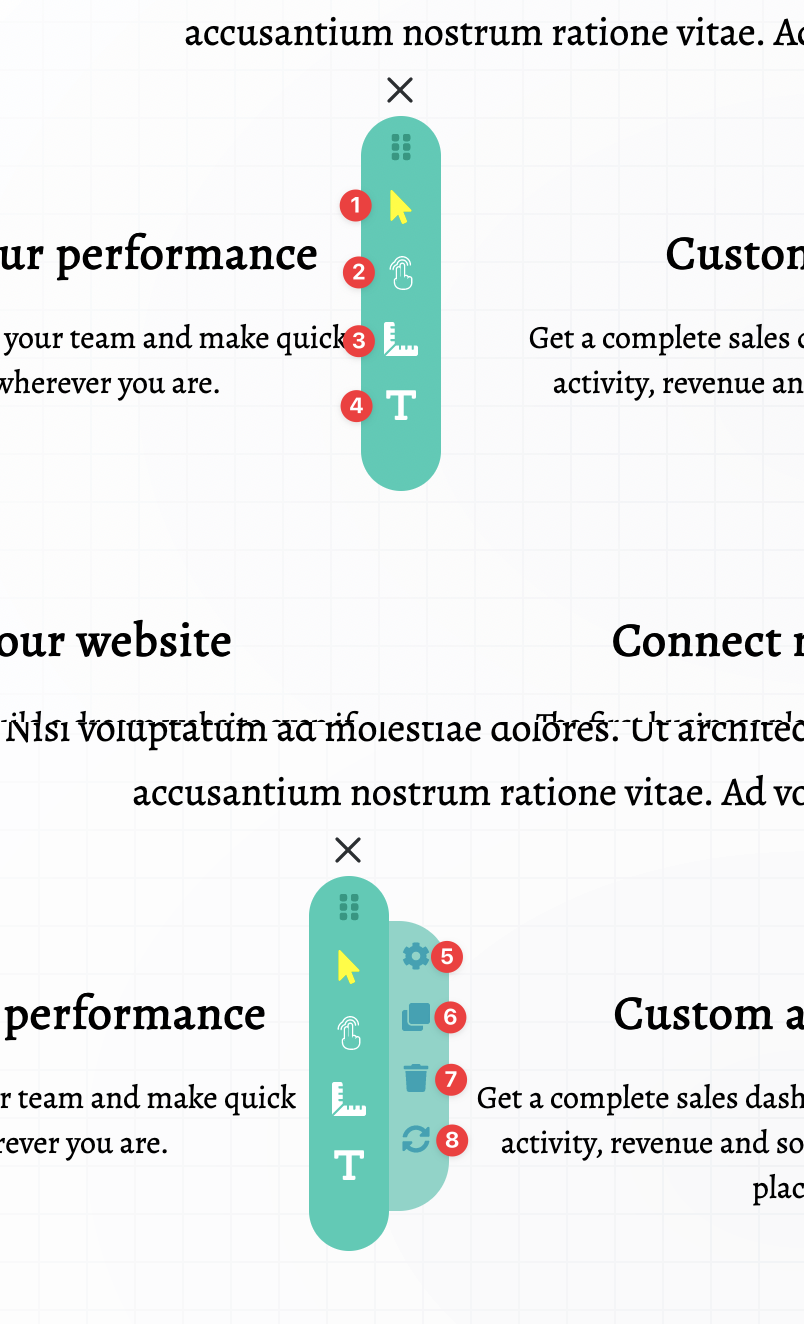
Inspector is a small modal window that can be dragged over the page. It has several modes:
- Highlight/select elements in single click.
- Highlight/select elements in double click.
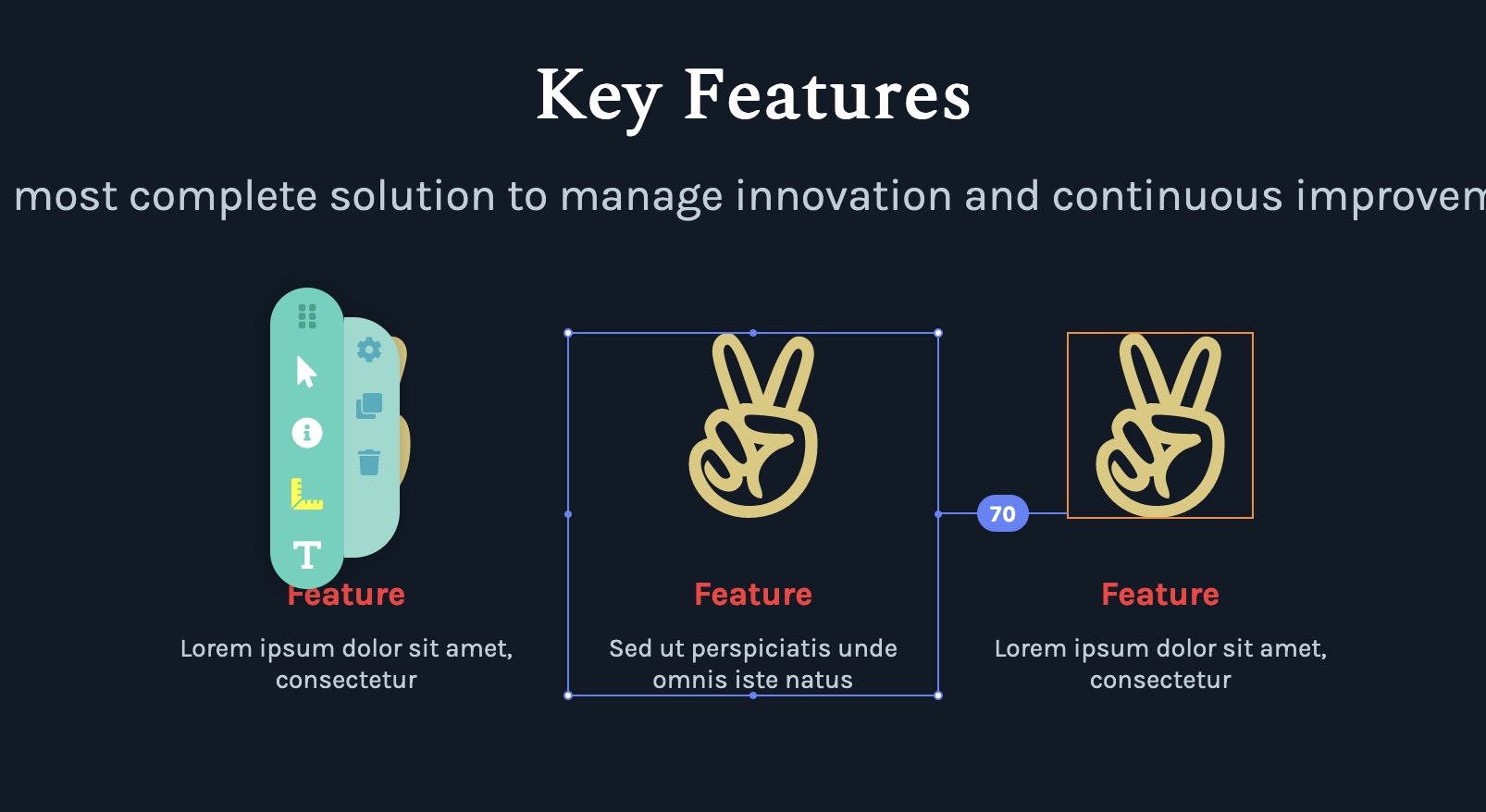
- Measurements mode for displaying an info about distances between elements.
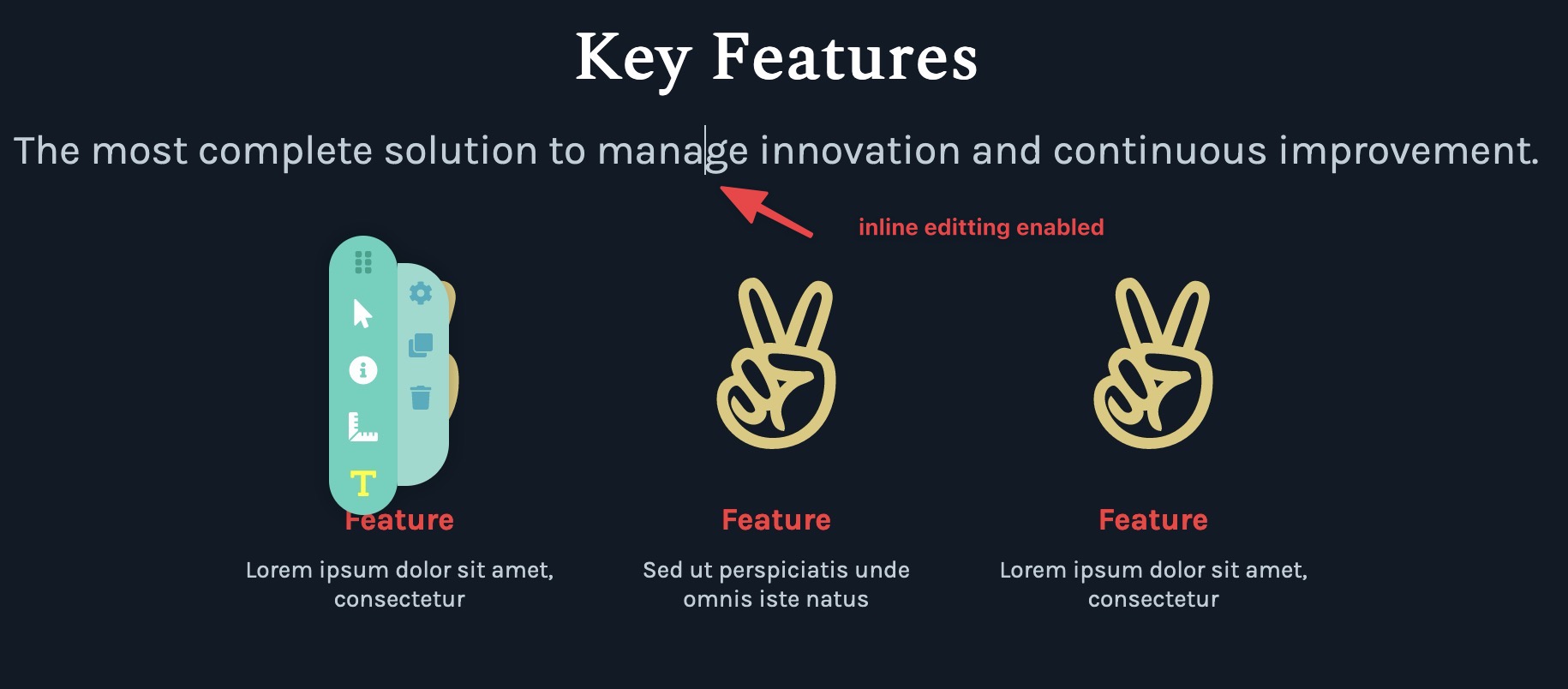
- Inline editing mode.
- Open module's settings of the selected module
- Duplicate the selected module
- Delete the selected module
- Re-init an interactive module. This icon will be shown if the selected module or its parent is an interactive module.
Selecting/highlighting modules
Highlighting elements modes can be used for creating an overlay over HTML elements for better visual control of their size and getting info about the precise HTML tag used for the element. The overlay includes label with the name of the module/element and its HTML tag name.
Why would we need single/double click modes? The difference is that in the single click mode selecting element that is a module (below 👇 read more about the overlay types) will instantly open settings for this module. Therefore, it is not possible to select/highlight more than one element.
Pro's of "single mode":
- opens module's settings right away;
Con's of "single mode":
- not possible to select more than one module;
- for form fields, like text input, it is harder to focus on the field itself to use its functionality;
- using an interactive module, especially SmartForm, we might want to keep its setting opened instead of settings of the clicked one module, that will happen open in case of debugging the SmartForm and using their form fields all the time;
Instead, the double click highlighting mode allows selecting more than one module and does not open settings of the selected module upon its selection.
Pro's of "double mode":
- does not open module's settings right away; it is useful when debugging the SmartForm or similar;
- possible to select more than module; it allows to bulk duplicate/delete;
Con's of "single mode":
- does not open module's settings right away;
Con's of "single mode":
What the Inspector is not?
Inspector is not a complete browser's "devtools" replacement! Browser's inspector displays all the information about DOM elements plus it has a JS console. We recommend use it often, it is the number one debug tool!
What the Inspector is?
Inspector is a quick and convenient way to inspect specific module - its CSS settings. It shows the info about CSS properties added inside the builder to the specific module and CSS selectors created in the module settings.
Inspector modes in the details
We already mentioned that Inspector has 5 modes. Each one is useful for particular case.
Measurement mode helps to check the distances between the elements. The distance in px will be shown on selecting/hovering over the elements.

Inline editing mode allows using inline editor for many (but not all) modules.