Glossary of terms
General elements
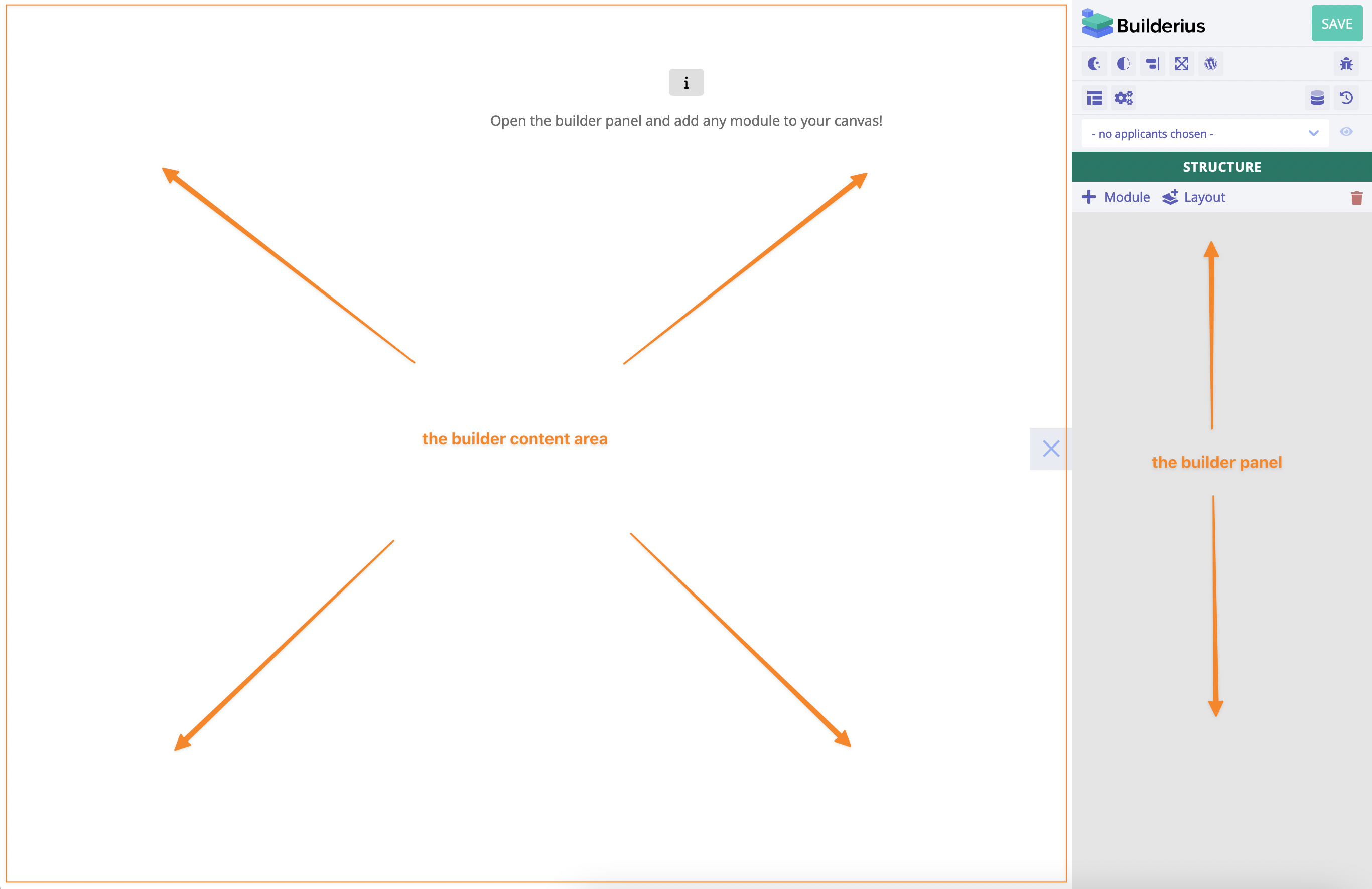
Builder panel
When loaded the page in the builder mode, you should see a small logo icon on the screen's left (or right) edge.
This icon opens the builder panel, where we can get access to all the builder settings, the possibility to add new modules, drag and drop them, save changes etc.
Builder content
This is the area where all added modules can be seen as HTML rendered on the page.
When the panel is opened, the builder content is partly overlapped with it. We do not use <iframe> for the builder content area.

Content config
This is a JSON configuration which describes a template (modules and template settings) or global settings set.
Building elements
Module
It is the smallest component of the builder. Modules are "bricks" for creating and formatting the page content or layout of the page. Each module has settings that are aimed to customise it.
Many modules have their unique settings and presets, which are located under the Primary tab. Examples are a setting for content for the Paragraph module or a setting for a date for the Time module.
CSS settings are standard for all modules. They are located under the Advanced tab. There are also settings for id and class attributes and for any other custom or standard HTML attributes.
Opening a module's settings makes such a module an active one. For instance, some hotkeys work for active modules only.
Layout
When several modules are "grouped" together, they form a layout. There is always one (and only one) parent module in the layout. So, every layout is a set (so-called "group") of several modules nested under one single parent.
Regular modules/layouts
These are built-in items or are added by third-party extensions.
Saved modules/layouts PRO
These are copies of modules/layouts with specific settings which are saved to DB to be re-used in the same template or used in other templates. It is convenient to create a collection of design elements and have easy access to this collection from any template. Saved modules are not available in the free version.
Global modules/layouts PRO
These are copies of modules/layouts with specific settings which are reusable across templates. Any changes in one instance of the global module will trigger updating all the same global module instances in all other templates. Global modules are not available in the free version.
Data elements
Applicants
When we assign a template to specific WP objects, e.g. posts and pages, the latter become applicants. Each such WP object has its own data, e.g. posts have title, content, author ID etc, so WP object data become applicant data and is available in the builder through "data variables" (specifically, data variables with type "Query to DB")
Data variables
Data variables are synthetic variables added by the user in the builder. Each variable has a name and value. Each data variable is getting evaluated and produces dynamic data that can be used inside the template.
Template settings
A set of settings which are available for specific template only.
Global settings
A set of settings which are available for all templates. However, these settings are also separated by template type, i.e, settings added for all templates of "single" type are not accessible for templates of type "collection". Global settings also can be assigned to all templates.
Module settings
A set of settings that are available for each specific module. Some module settings are the same across all modules, but others are specific to a particular module type.
Page templates and publishing
Template
A template is an entity which based on its Apply Rules can be used to generate the web pages on our WordPress site.
Template does not contain page content itself, it is actually a VCS repository, which can have one or many branches which can have commits.
Apply rules
Rules based on which template can be applied to one or many web pages on our WordPress site. Mainly Apply Rules reflect WP Template Hierarchy.
Revisions
Revisions are saved versions of template and global settings. Every time we click on "Save" button a new revision will be created. There is a limit of max 25 revisions at one time.
Release
Releases are the way of publishing templates and global settings in Builderius. When we create a template, implement some design, change global settings and save all of these - these changes are visible for administrator only. In order to make it visible for visitors we have to create a release. Later it can be published/unpublished, exported and imported. Published release is the version of the site all visitors can see.