Image
Introduction
The Image module in Builderius serves as a fundamental tool to work with the image based content. It serves as a fundamental tool to enhance visual content and engage your audience with captivating visuals. With the Image module, you can effortlessly incorporate product photos, hero banners, team introductions, portfolio showcases, and more, elevating the overall visual experience of your website or application.
By inserting the Image module into the canvas area, the module automatically generates an <img> HTML tag, making it semantically meaningful to search engines and assistive technologies. You have the flexibility to customize various attributes and settings to tailor the image presentation to your specific requirements. For example with images you have to take care to add the “alt” to communicate the role and content of the image to screen reader users. The mage module can be a child element of various other modules from the Picture and Figure modules specifically designed to wrap media content, to layout modules such as Div or a Section, to content modules such as Text Element or a Paragraph. Image Module cannot have child modules and it is an inline element by default.
Specific Module Settings
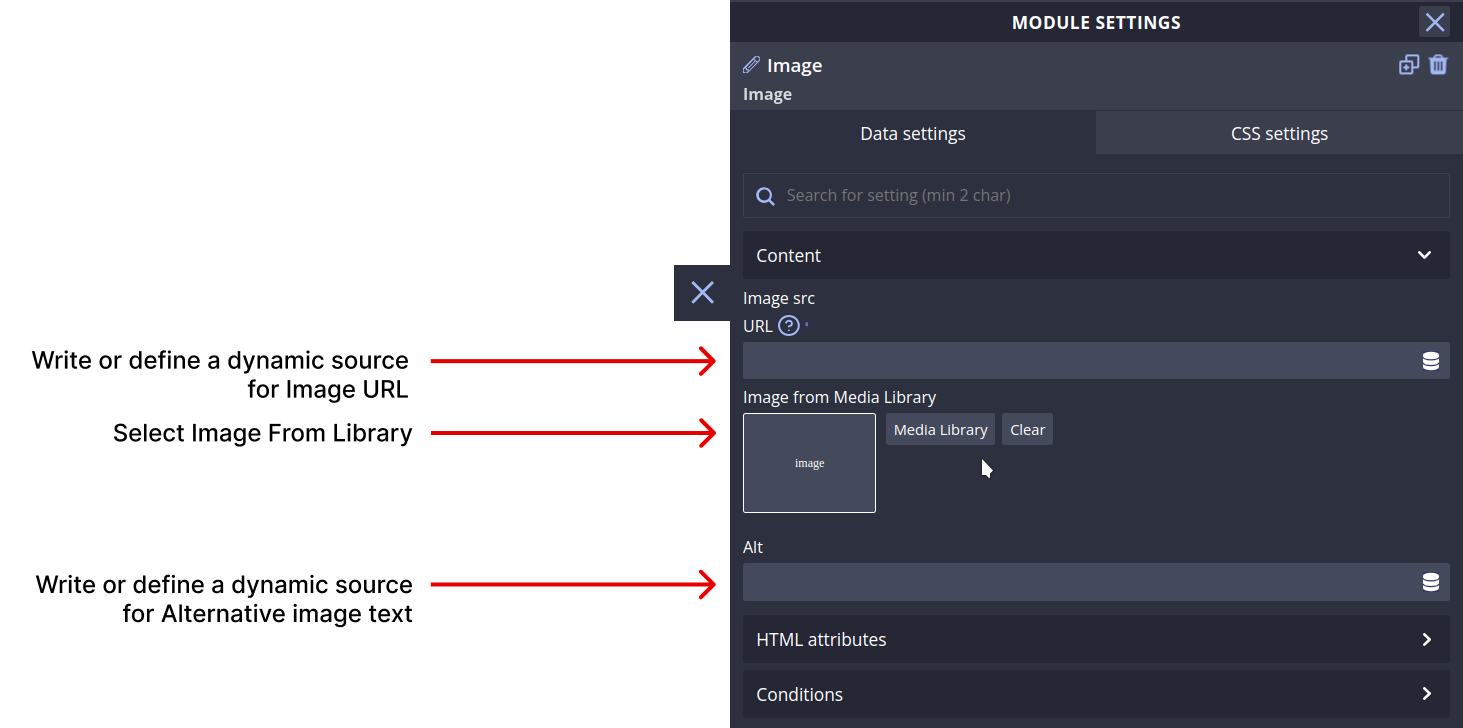
In the Data Settings area this module has some specific fields tailored to work with image based content.
URL (src attribute)
Type the URL address of the image file, add from a dynamic source (WordPress database for example) using the Icon at the right side of the field, or use the button in the Image from Media Library section to generate a link to the image.
Image from Media Library
Use the “Media Library” button to find and insert an image from the WordPres library. When an image is inserted it will appear both in the canvas where the module is placed and in the small preview box next to the button. Use the “clear” button to reset the module and start over.
Standard Module Settings
The Image module shares standard settings with other Builderius modules, making it easy to adapt and use across your designs. Once you learn how to use Image you know how to use other modules as well. These settings are divided into two main sections: Data Settings and CSS Settings. Let's explore each in detail.
Data Settings

Content
The Content section allows you to define the textual content to be displayed inside the Image module. You can enter simple static text, utilize HTML markup (with autocomplete), and use dynamic data template tags to display information from the WordPress database, JSON, or other data source. Remember, you can nest child modules within this module to create complex content structures.
HTML Tag
The HTML Tag setting empowers you to select an HTML tag from the provided drop-down list or create a custom HTML element by entering any string of letters (follow the syntax rules).
Transform this into a link
This toggle allows you to convert the module into a link element. When enabled, you can manually specify a URL or use dynamic data to generate the link. Please note that activating this option will replace the previously selected HTML tag with the appropriate anchor or link element.
HTML Attributes
In this section, you can add various attributes to the module's HTML code. These attributes enable you to label or modify the behavior of the module. There are three types of attributes you can work with:

Classes
Add multiple classes to apply styles (e.g., color, size, spacing) to multiple modules simultaneously.
ID
Assign a unique ID name to identify this module distinctively. IDs are commonly used for in-page linking or establishing relationships between different modules on the page.
Custom Attributes
Create custom attributes, such as aria- type attributes for screen reader accessibility or data- type attributes to extend module functionality. You can define both the attribute name and its value.
Conditions
The Conditions section allows you to set server-side conditions for displaying the Image module. These conditions are processed before the page is generated, meaning that if the conditions are not met, the module will not appear on the page. Conditions are a powerful way to customize what content appears based on various factors. For more information on conditions, refer to our documentation on conditions.

CSS Settings

Creating media queries

Creating pseudo CSS selectors

Creating custom CSS selectors

The CSS Settings area provides extensive control over the design and styling of the Image module. You can craft the appearance of the module using various CSS methods. The CSS Settings are organized under several subsections:
CSS Variables
Create CSS variables to ensure consistent styles across the Image module and its submodules. Various types of CSS variables are supported, including integer, number, color, image, percentage, length, angle, time, and any value.
Creating CSS Variables

Using CSS Variables

Layout
Control the module's layout using CSS methods such as flexbox and grid, among others.
Positioning
Adjust the positioning of the module using position methods like fixed, absolute, relative, and more.
Size
Manage the size and spacing of the Image module to achieve the desired visual effect.
Typography
Control the presentation of text within the module using typographic CSS properties like font-size, line-height, letter-spacing and more.
Border
Design borders and outlines to enhance the module's appearance.
Background
Apply color, gradients, or images to the module's background as per design needs.
Extra
Additional settings can be found here, offering more customization options.
Examples and Use Cases
To better understand the potential of the Image module, let's explore some practical examples and use cases. These examples will showcase how you can utilize this module to create various elements for your website or application.
Video coming soon
Additional Resources
For more in-depth information the Image module, refer to the following resources:
- Image
<img>Element (MDN) - Images tutorial (WAI)
- A Guide to the Responsive Images Syntax in HTML (CSS Tricks)
- Accessible Images for When They Matter Most (Smashing Magazine)
- Semantics in HTML (MDN)
- A complete guide to data attributes (CSS Tricks)
Conclusion
Congratulations! You've learned about the Image module and its essential settings in Builderius. Armed with this knowledge, you can now create any kind of html element to enhance your website or application. Experiment, explore, and unleash your creativity with the Image module!