Collection
Introduction
The Collection module in Builderius is a powerful and versatile tool designed to transform array data into a collection of items. As the foundational query builder module, the Collection module allows you to work with various types of data, such as posts, navigation links, custom repeaters, or even remote custom data with multiple items of the same structure. By utilizing the Collection module, you can easily fetch and display this data in a structured and meaningful way on your website or application.
The Collection module serves as the cornerstone of data manipulation in Builderius, and you will find it included in other modules that use dynamic data. When you insert the Collection module into the canvas area, it generates a <builderius-collection> HTML tag. This tag acts as a container for a required Template module, denoted by the <template> HTML tag. The Template module is responsible for defining the structure of each item in the collection.
Specific Module Settings
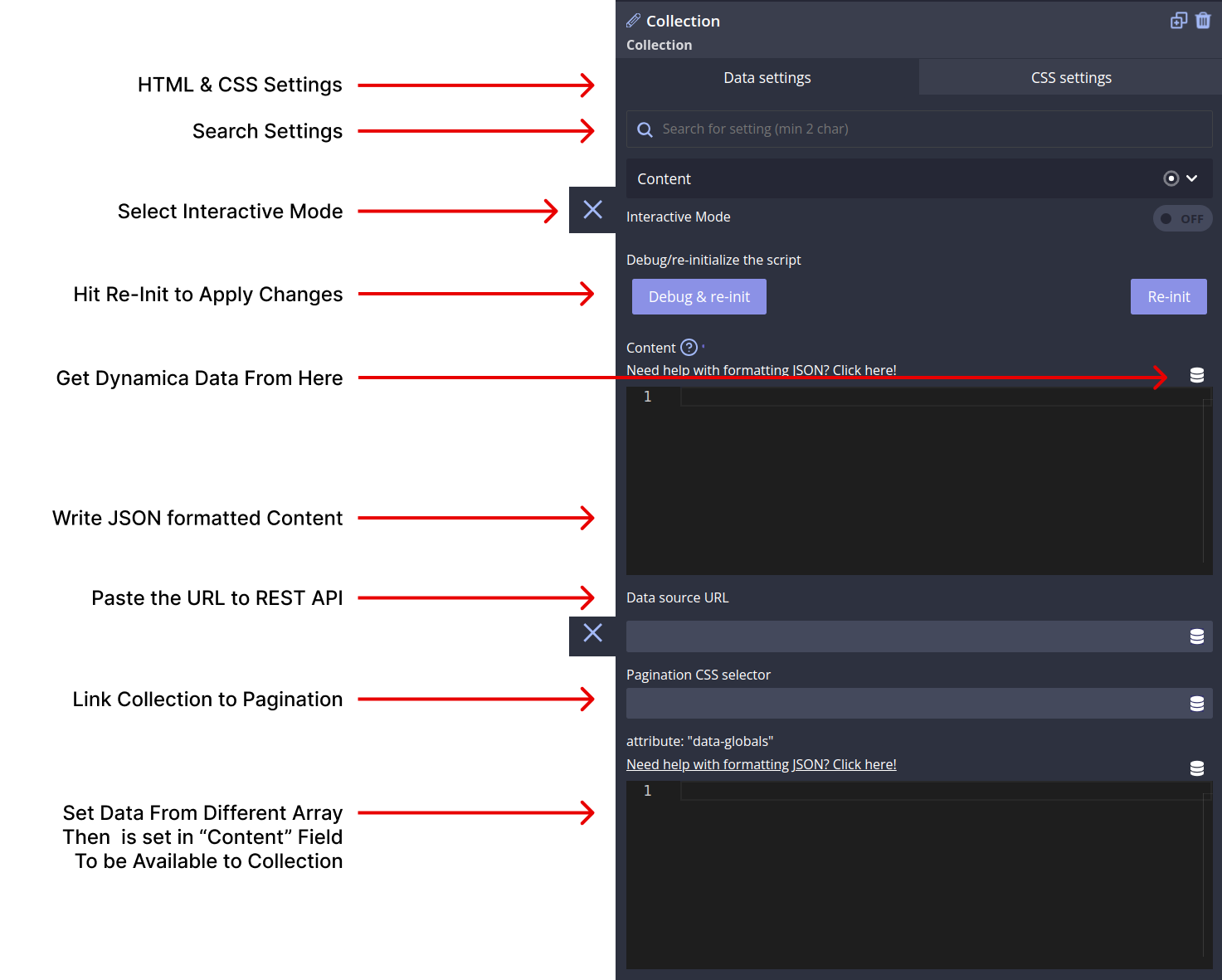
This module has several specific settings, fields to use to control and define the data sources and modify them as needed. A data format Collection module expects for data sources and instructions is JSON, whether it comes from a dynamic source, remote source or as a simple static text using JSON syntax.

Content (JSON)
This text area requires a user to write JSON that contains an array. In its simplest form this can take a form like this:
[1, 2, 3]where collection controls the number of items but not the content To allow collection module to also control the output if the collection item, the array can be extended like this:[{"content":"item one"}, {"content":"item two"},{"content":"item three"}]where if you type {{content}} in an element (Text Element e.g.) inside the Template module the collection will generate the “item one”, “item two” … in corresponding collection items dynamically
As you can see in the second example, at the most basic level, the Collection module controls two things:
- the number of array items to display
- the content to display in them.
Learn some of JSON syntax to get the most out of dynamic data in Builderius, it is extremely simple to do. More commonly though, you will want to fetch JSON dynamically from a WordPress database, or a remote source. Read more about this in our Data Variables section here.
Interactive Mode
Disabled by default, this feature will add interactive features to the Collection module. In case you need to modify the output of the collection interactively by using filters or some other method, please turn this on.
Data Globals Attribute
This text field is used to set some data from one source to become available within a collection. For example, you might show different posts in a Collection based on some data that comes outside of it, this can be the template collection is currently on (on home show this, on blog show that), a Cookie value etc.
Data source URL
If you want to use a remote source for data to be used in your Collection, add the URL for this resource in this field, this will be fetched over REST API. Make sure that the URL points to a publicly available resource and that the content the resource contains is a pure JSON formatted data. Examples of such data sources might be another WordPress website REST API endpoint (e.g. https://wordpress.org/news/wp-json/wp/v2/posts) or some other non WordPress related resource such as https://cat-fact.herokuapp.com/facts/.
Whenever you change some collection data configuration, hit the “Re-Init” button to get the renewed results in the canvas.
Standard Module Settings
The Collection module shares standard settings with other Builderius modules, making it easy to adapt and use across your designs. Once you learn how to use Collection you know how to use other modules as well. These settings are divided into two main sections: Data Settings and CSS Settings. Let's explore each in detail.
Data Settings

Content
The Content section allows you to define the textual content to be displayed inside the Collection module. You can enter simple static text, utilize HTML markup (with autocomplete), and use dynamic data template tags to display information from the WordPress database, JSON, or other data source. Remember, you can nest child modules within this module to create complex content structures.
HTML Tag
The HTML Tag setting empowers you to select an HTML tag from the provided drop-down list or create a custom HTML element by entering any string of letters (follow the syntax rules).
HTML Attributes
In this section, you can add various attributes to the module's HTML code. These attributes enable you to label or modify the behavior of the module. There are three types of attributes you can work with:

Classes
Add multiple classes to apply styles (e.g., color, size, spacing) to multiple modules simultaneously.
ID
Assign a unique ID name to identify this module distinctively. IDs are commonly used for in-page linking or establishing relationships between different modules on the page.
Custom Attributes
Create custom attributes, such as aria- type attributes for screen reader accessibility or data- type attributes to extend module functionality. You can define both the attribute name and its value.
Conditions
The Conditions section allows you to set server-side conditions for displaying the Collection module. These conditions are processed before the page is generated, meaning that if the conditions are not met, the module will not appear on the page. Conditions are a powerful way to customize what content appears based on various factors. For more information on conditions, refer to our documentation on conditions.

CSS Settings

Creating media queries

Creating pseudo CSS selectors

Creating custom CSS selectors

The CSS Settings area provides extensive control over the design and styling of the Collection module. You can craft the appearance of the module using various CSS methods. The CSS Settings are organized under several subsections:
CSS Variables
Create CSS variables to ensure consistent styles across the Collection module and its submodules. Various types of CSS variables are supported, including integer, number, color, image, percentage, length, angle, time, and any value.
Creating CSS Variables

Using CSS Variables

Layout
Control the module's layout using CSS methods such as flexbox and grid, among others.
Positioning
Adjust the positioning of the module using position methods like fixed, absolute, relative, and more.
Size
Manage the size and spacing of the Collection module to achieve the desired visual effect.
Typography
Control the presentation of text within the module using typographic CSS properties like font-size, line-height, letter-spacing and more.
Border
Design borders and outlines to enhance the module's appearance.
Background
Apply color, gradients, or images to the module's background as per design needs.
Extra
Additional settings can be found here, offering more customization options.
Examples and Use Cases
To better understand the potential of the Collection module, let's explore some practical examples and use cases. These examples will showcase how you can utilize this module to create various elements for your website or application.
Live demo
Live demo of Collection module
Additional Resources
For more in-depth information the Collection module, refer to the following resources:
- Custom HTML Elements (MDN)
- Working With JSON (MDN)
- Introduction to JSON (JSON ORG)
- How To Use WP_Query In WordPress (Smashing Magazine)
- Using ARIA: Roles, states and properties (MDN)
- A complete guide to data attributes (CSS Tricks)
Conclusion
Congratulations! You've learned about the Collection module and its essential settings in Builderius. Armed with this knowledge, you can now create any kind of html element to enhance your website or application. Experiment, explore, and unleash your creativity with the Collection module!