Component
Introduction
The Component module in Builderius is a fundamental and powerful tool that allows you to insert reusable components into your website or application. A component is a self-contained and reusable piece of markup, styling, JavaScript, and dynamic data that can be easily integrated into different parts of your project. By utilizing the Component module, you can efficiently build complex and dynamic websites while keeping your codebase organized and maintainable.
The Component module serves as a cornerstone of building sites with Builderius. When you add the Component module to the canvas, it does not insert any HTML element by itself. Instead, it acts as a reference to a previously defined component. Components are created and configured separately, allowing you to define the desired markup, styling, JavaScript, and dynamic data for each component.
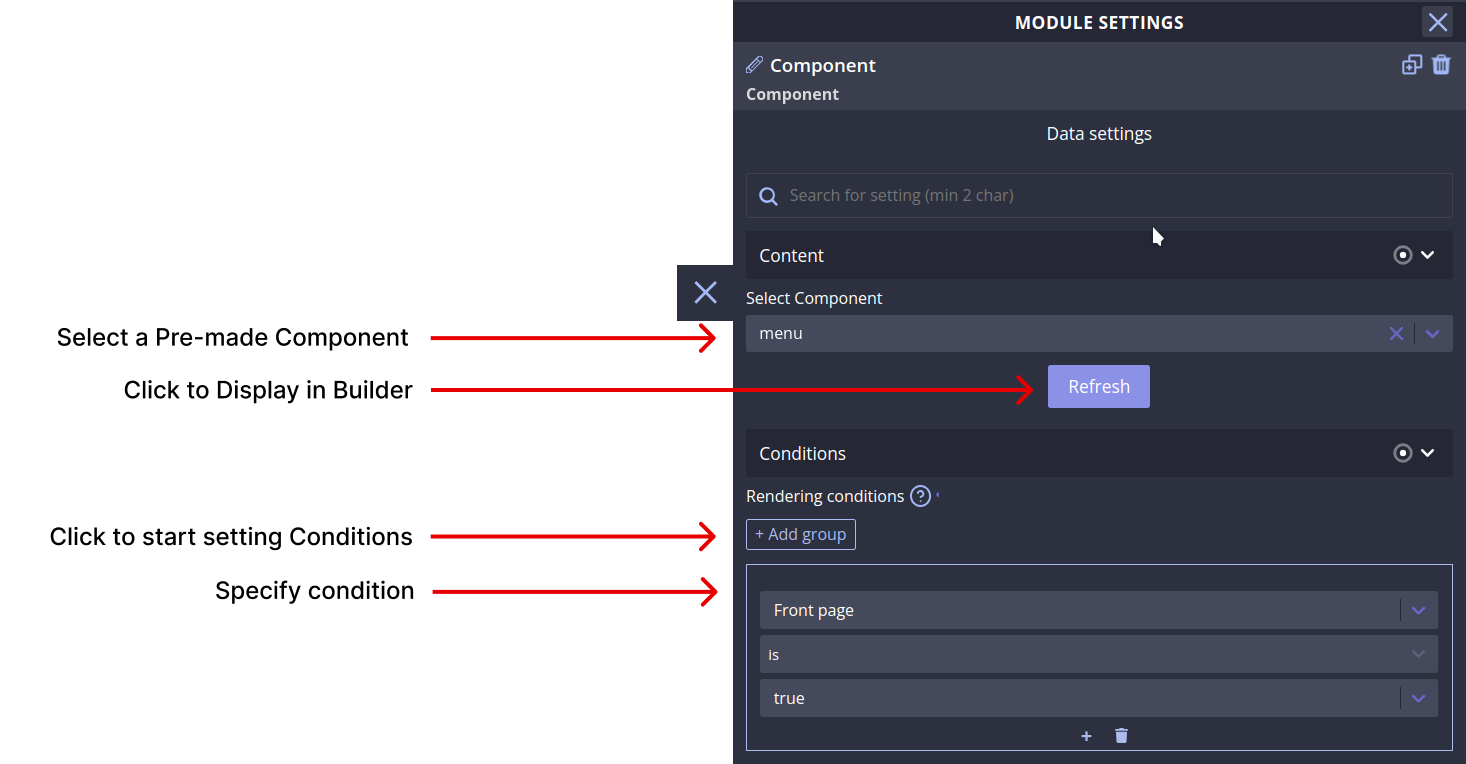
The Component module provides a simple and user-friendly interface with two settings.
Specific Module Settings:
The "Select Component" dropdown field allows you to choose the desired component from the list of components available in your Builderius project. Once selected, the Component module will insert the associated markup, styling, JavaScript, and dynamic data, effectively integrating the component into your page.

Standard Module Settings
The Component module supports the "Conditions" setting, which allows you to set server-side conditions for displaying the component. By leveraging conditions, you can control when and where the component appears based on specific factors, enhancing the flexibility and adaptability of your project.
Examples and Use Cases
To better understand the potential of the Component module, let's explore some practical examples and use cases. These examples will showcase how you can utilize this module to create various repeatable elements for your website or application.
Video coming soon
Additional Resources
Builderius does all the work for you in terms of registering and displaying your components, but if you want to know more about them, the following resources will be useful:
- Atomic Web Design (Brad Frost)
- Getting Started with Builderius Components
- Web Components (MDN)
- Web Components are Easier Than You Think (CSS Tricks)
Conclusion
Congratulations! You've learned about the Component module and its essential settings in Builderius. Armed with this knowledge, you can now create any kind of html element to enhance your website or application. Experiment, explore, and unleash your creativity with the Component module!