Svg Code
Introduction
The SVG Code module in Builderius is a powerful element designed to render Scalable Vector Graphics (SVG) directly on your website or application. This module allows you to write SVG code and showcase SVG art, making it an excellent tool for displaying icons, charts, or illustrations with precision and scalability.
The SVG Code module is unique in that it does not add any wrapper tags to the SVG content it renders. Instead, it directly displays the SVG code written inside it. This makes it perfect for showcasing SVG illustrations without any additional markup but allowing to add custom attributes, css styles or render conditions to SVG Code inside it.
Standard Module Settings
The SVG Code module shares standard settings with other Builderius modules, making it easy to adapt and use across your designs. Once you learn how to use SVG Code module you know how to use other modules as well. These settings are divided into two main sections: Data Settings and CSS Settings. Let's explore each in detail.
Data Settings

Content
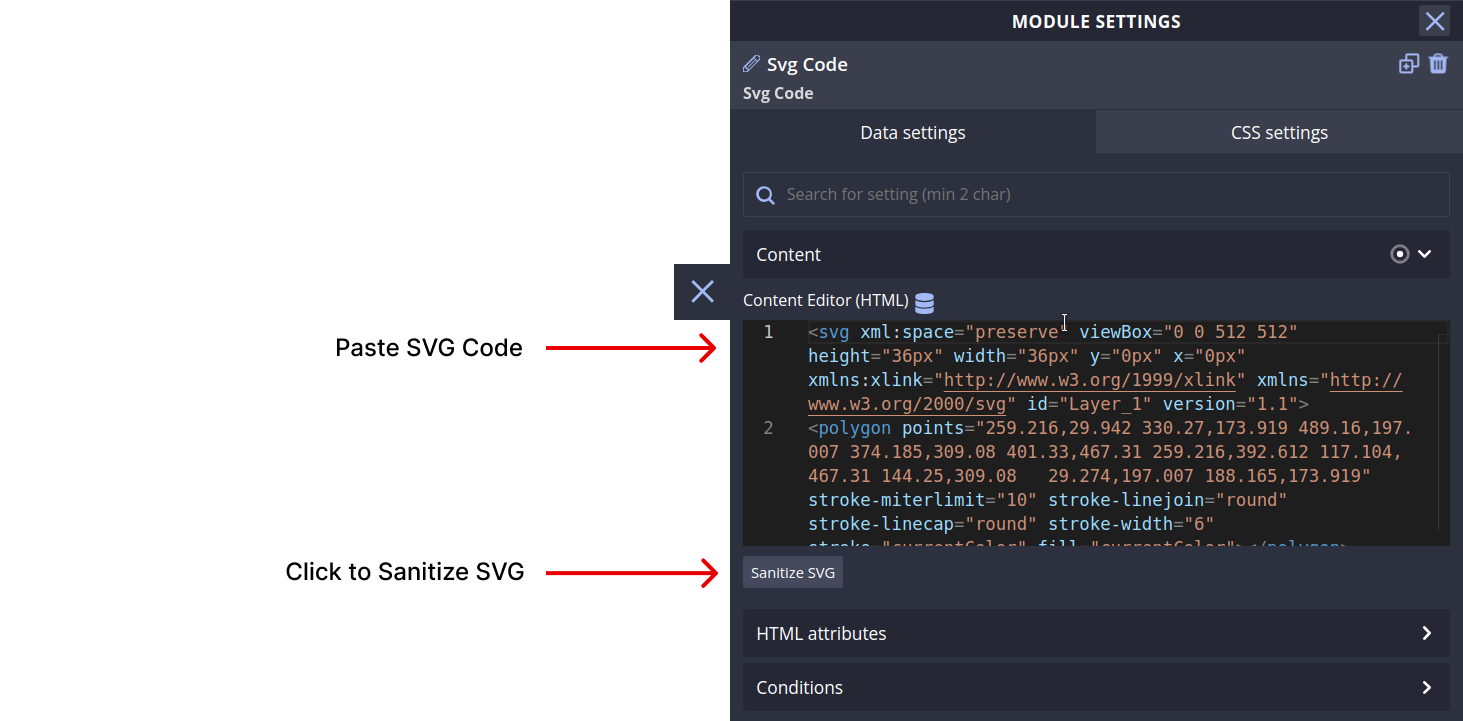
The Content section allows you to define the graphical content to be displayed using the SVG Code. It accepts valid SVG markup.
HTML Tag
The HTML Tag setting empowers you to select an HTML tag from the provided drop-down list or create a custom HTML element by entering any string of letters (follow the syntax rules).
Transform this into a link
This toggle allows you to convert the module into a link element. When enabled, you can manually specify a URL or use dynamic data to generate the link. Please note that activating this option will replace the previously selected HTML tag with the appropriate anchor or link element.
HTML Attributes
In this section, you can add various attributes to the module's HTML code. These attributes enable you to label or modify the behavior of the module. There are three types of attributes you can work with:

Classes
Add multiple classes to apply styles (e.g., color, size, spacing) to multiple modules simultaneously.
ID
Assign a unique ID name to identify this module distinctively. IDs are commonly used for in-page linking or establishing relationships between different modules on the page.
Custom Attributes
Create custom attributes, such as aria- type attributes for screen reader accessibility or data- type attributes to extend module functionality. You can define both the attribute name and its value.
Conditions
The Conditions section allows you to set server-side conditions for displaying the SVG Code module. These conditions are processed before the page is generated, meaning that if the conditions are not met, the module will not appear on the page. Conditions are a powerful way to customize what content appears based on various factors. For more information on conditions, refer to our documentation on conditions.

CSS Settings

Creating media queries

Creating pseudo CSS selectors

Creating custom CSS selectors

The CSS Settings area provides extensive control over the design and styling of the SVG Code module. You can craft the appearance of the module using various CSS methods. The CSS Settings are organized under several subsections:
CSS Variables
Create CSS variables to ensure consistent styles across the SVG Code module and its submodules. Various types of CSS variables are supported, including integer, number, color, image, percentage, length, angle, time, and any value.
Creating CSS Variables

Using CSS Variables

Layout
Control the module's layout using CSS methods such as flexbox and grid, among others.
Positioning
Adjust the positioning of the module using position methods like fixed, absolute, relative, and more.
Size
Manage the size and spacing of the SVG Code module to achieve the desired visual effect.
Typography
Control the presentation of text within the module using typographic CSS properties like font-size, line-height, letter-spacing and more.
Border
Design borders and outlines to enhance the module's appearance.
Background
Apply color, gradients, or images to the module's background as per design needs.
Extra
Additional settings can be found here, offering more customization options.
Examples and Use Cases
To better understand the potential of the SVG Code module, let's explore some practical examples and use cases. These examples will showcase how you can utilize this module to create various elements for your website or application.
Video coming soon
Additional Resources
For more in-depth information the SVG Code module, refer to the following resources:
- Scalable Vector Graphics (MDN)
- Using ARIA: Roles, states and properties (MDN)
- A complete guide to data attributes (CSS Tricks)
Conclusion
Congratulations! You've learned about the SVG Code module and its essential settings in Builderius. Armed with this knowledge, you can now create any kind of html element to enhance your website or application. Experiment, explore, and unleash your creativity with the SVG Code module!