Template
Introduction
The Template module in Builderius is a powerful element designed to facilitate the management and rendering of dynamic data and interactive modules on your website or application. By utilizing the <template> HTML tag, this module provides a way to define reusable content that can be dynamically populated and displayed as needed.
The Template module adds a <template> tag to the canvas, which acts as a hidden, inert template in the document. This means that any content within the <template> element is not rendered by default, making it ideal for holding content that will be used later or in specific contexts.
Usage with Dynamic Data and Interactive Modules
The Template module plays a crucial role when working with dynamic data and interactive modules. Instead of displaying its content immediately, it allows you to control when and where the content should be rendered. This is particularly useful when generating content dynamically based on user interactions or data sources.
Defining Reusable Content
Within the Template module, you can define the content you want to be dynamically rendered. This content can include other Builderius modules, HTML elements, or even text content. By utilizing the <template> tag, you create a reusable container for this content that can be duplicated and displayed multiple times as needed.
Specific Module Settings
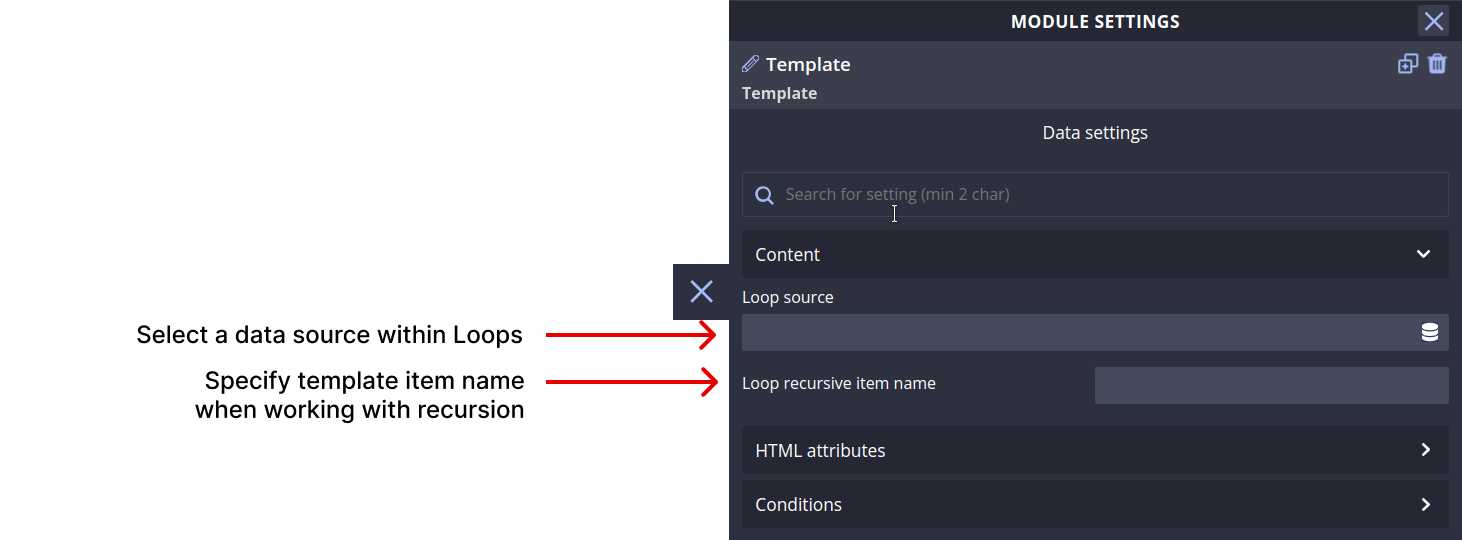
The Template module offers two essential settings to control the display when placed in a repeatable context such as the Collection module.
Loop source
This field accepts dynamic data tags to specify which part of a nested loop will be the data source that the modules placed within it will use.
Loop source name
This field is used to specify the name that can be referenced to display a part of a nested loop in other modules.

Standard Module Settings
The Template module supports the "Conditions" setting, which allows you to set server-side conditions for displaying the component. By leveraging conditions, you can control when and where the component appears based on specific factors, enhancing the flexibility and adaptability of your project.
HTML Attributes
In this section, you can add various attributes to the template module. Unlike with other modules, these attributes enable you or modify the looks and behavior of the module. There are three types of attributes you can work with:
- Classes: Add multiple classes to apply styles (e.g., color, size, spacing) to multiple modules simultaneously.
- ID: Assign a unique ID name to identify this module distinctively. IDs are commonly used for in-page linking or establishing relationships between different modules on the page.
- Custom Attributes: Create custom attributes, such as aria- type attributes for screen reader accessibility or data- type attributes to extend module functionality. You can define both the attribute name and its value. There is a number of custom attributes specifically made for this module that cannot be used on other modules.
Conditions
The Conditions section allows you to set server-side conditions for displaying the Template module. These conditions are processed before the page is generated, meaning that if the conditions are not met, the module will not appear on the page. Conditions are a powerful way to customize what content appears based on various factors. For more information on conditions, refer to our documentation on conditions.
Examples and Use Cases
To better understand the potential of the Template module, let's explore some practical examples and use cases. These examples will showcase how you can utilize this module to create various repeatable elements for your website or application.
Video coming soon
Additional Resources
Builderius does all the work for you in terms of registering and displaying your components, but if you want to know more about them, the following resources will be useful:
- Template element specification (MDN)
- Crafting Reusable HTML Templates (CSS Tricks)
- HTML Fundamentals (MDN)
- Using ARIA: Roles, states and properties (MDN)
- A complete guide to data attributes (CSS Tricks)
Conclusion
Congratulations! You've learned about the Template module and its essential settings in Builderius. Armed with this knowledge, you can now create any kind of html element to enhance your website or application. Experiment, explore, and unleash your creativity with the Template module!