Time
Introduction
The Time module in Builderius is a specialized module designed to represent dates and times in a structured and semantic way. With the Time module, you can easily display and format date and time information on your website or application, ensuring clarity and accessibility for your users. When you insert the Time module into the canvas, it automatically generates a <time> HTML tag, which is specifically intended for representing dates and times.
Specific Module Settings
The Time module offers two essential settings to control the display of date and time information:
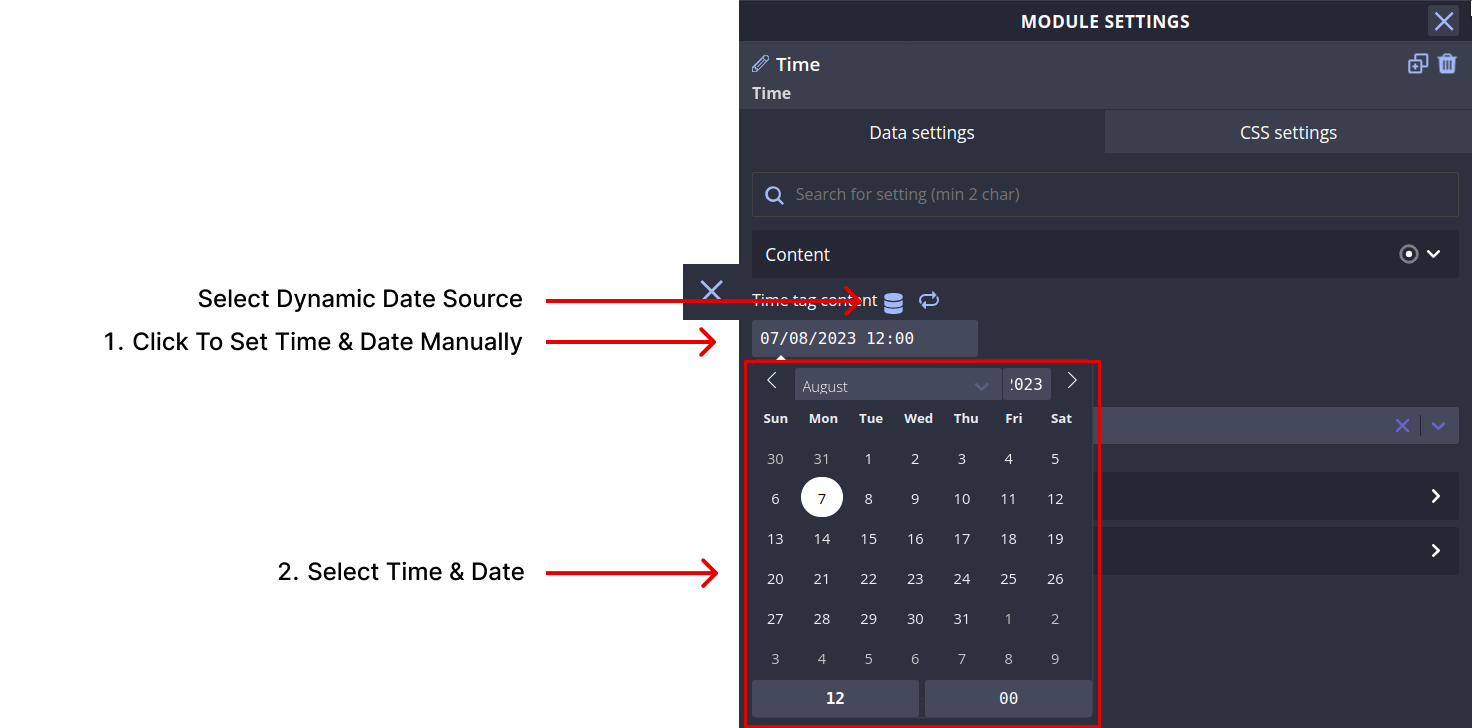
Time Tag Content
In this setting, you can choose the date and time using a calendar input or dynamically populate it with data from your WordPress database or other sources. This setting ensures that your date and time information is what you want it to be.
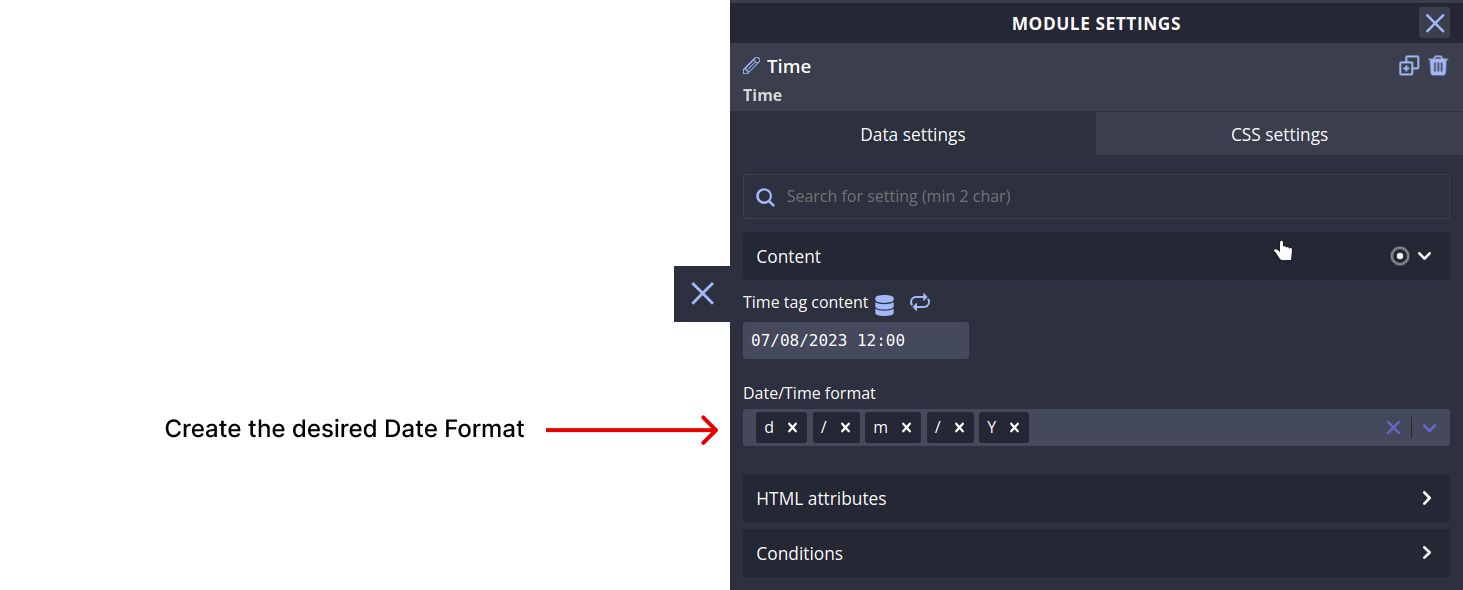
Datetime Format
The Datetime Format field allows you to customize the date output according to your desired format. You can use standard date formatting methods to achieve the desired presentation of date and time. This ensures that the date and time information is displayed in a user-friendly and appropriate manner.
Standard Module Settings
The Time module shares standard settings with other Builderius modules, making it easy to adapt and use across your designs. Once you learn how to use Time you know how to use other modules as well. These settings are divided into two main sections: Data Settings and CSS Settings. Let's explore each in detail.
Data Settings


Content
The Content section allows you to define the textual content to be displayed inside the Time module. You can enter simple static text, utilize HTML markup (with autocomplete), and use dynamic data template tags to display information from the WordPress database, JSON, or other data source. Remember, you can nest child modules within this module to create complex content structures.
HTML Tag
The HTML Tag setting empowers you to select an HTML tag from the provided drop-down list or create a custom HTML element by entering any string of letters (follow the syntax rules).
Transform this into a link
This toggle allows you to convert the module into a link element. When enabled, you can manually specify a URL or use dynamic data to generate the link. Please note that activating this option will replace the previously selected HTML tag with the appropriate anchor or link element.
HTML Attributes
In this section, you can add various attributes to the module's HTML code. These attributes enable you to label or modify the behavior of the module. There are three types of attributes you can work with:

Classes
Add multiple classes to apply styles (e.g., color, size, spacing) to multiple modules simultaneously.
ID
Assign a unique ID name to identify this module distinctively. IDs are commonly used for in-page linking or establishing relationships between different modules on the page.
Custom Attributes
Create custom attributes, such as aria- type attributes for screen reader accessibility or data- type attributes to extend module functionality. You can define both the attribute name and its value.
Conditions
The Conditions section allows you to set server-side conditions for displaying the Time module. These conditions are processed before the page is generated, meaning that if the conditions are not met, the module will not appear on the page. Conditions are a powerful way to customize what content appears based on various factors. For more information on conditions, refer to our documentation on conditions.

CSS Settings

Creating media queries

Creating pseudo CSS selectors

Creating custom CSS selectors

The CSS Settings area provides extensive control over the design and styling of the Time module. You can craft the appearance of the module using various CSS methods. The CSS Settings are organized under several subsections:
CSS Variables
Create CSS variables to ensure consistent styles across the Time module and its submodules. Various types of CSS variables are supported, including integer, number, color, image, percentage, length, angle, time, and any value.
Creating CSS Variables

Using CSS Variables

Layout
Control the module's layout using CSS methods such as flexbox and grid, among others.
Positioning
Adjust the positioning of the module using position methods like fixed, absolute, relative, and more.
Size
Manage the size and spacing of the Time module to achieve the desired visual effect.
Typography
Control the presentation of text within the module using typographic CSS properties like font-size, line-height, letter-spacing and more.
Border
Design borders and outlines to enhance the module's appearance.
Background
Apply color, gradients, or images to the module's background as per design needs.
Extra
Additional settings can be found here, offering more customization options.
Examples and Use Cases
To better understand the potential of the Time module, let's explore some practical examples and use cases. These examples will showcase how you can utilize this module to create various elements for your website or application.
Video coming soon
Additional Resources
For more in-depth information the Time module, refer to the following resources:
- Time element specification (MDN)
- The Time Element (CSS Tricks)
- HTML Fundamentals (MDN)
- Using ARIA: Roles, states and properties (MDN)
- A complete guide to data attributes (CSS Tricks)
Conclusion
Congratulations! You've learned about the Time module and its essential settings in Builderius. Armed with this knowledge, you can now create any kind of html element to enhance your website or application. Experiment, explore, and unleash your creativity with the Time module!