Dynamic List
Introduction
This Module is our "loop builder" specifically for list item elements. It provides the "repeater" functionality and should be used when unordered list is needed to make markup more semantic like for a menu. In particular, we use this module in Menu Builder.
For general query loop/repeater functionality we shall use Collection module.
Usage
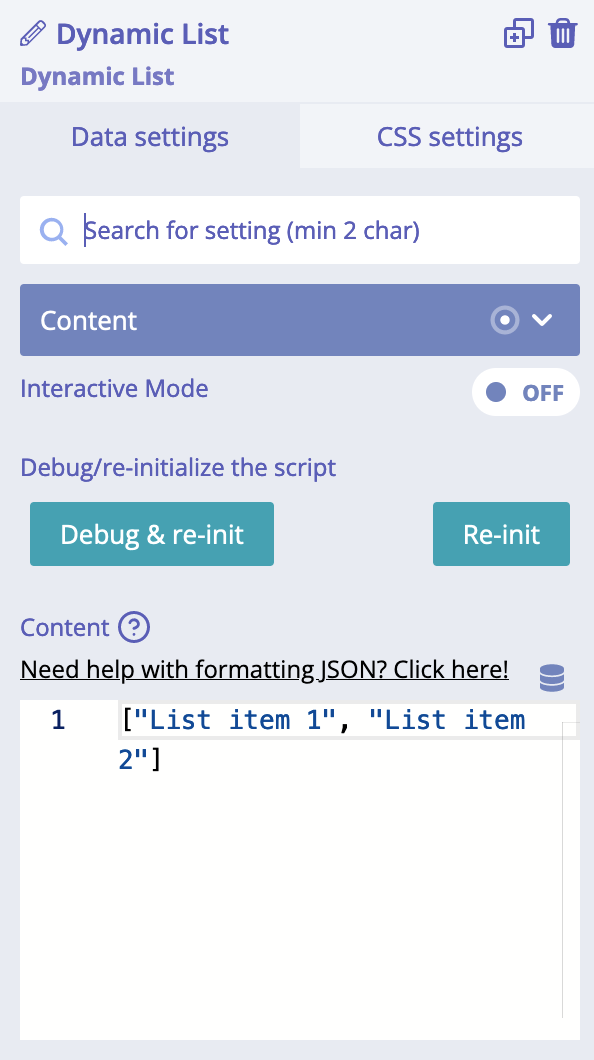
Set a value for "Content" setting. It must be an JSON based array of data, like in this example:

We can use dynamic tags too as soon as they return an array. These can be ACF repeater fields, Meta Box groups etc.
Also, we must build a template item. This template item will be repeated as many times as there are elements in "Content" setting array. The template item can be built by using Template module
For developers / API
- HTML tag name:
<ul> - Implements 3rd-party script: none
- Allowed children modules: any
- Available since:
0.10.0 PRO
The module enhances <ul> HTML tag. It works similar to the Collection module. There only
difference is that it is UL and not custom HTML element.
API
Attributes
data-content (required)
This attribute expects a stringified JSON array data.
data-globals
This attribute expects a stringified JSON object data. These keys will be available for each array element of content data.
Events
ready (scope: element)
builderius-collection-ul-ready (scope: window)
This event is getting fired every time the component is being initiated/re-initiated. It also passes some data:
{ el }
Where el is the reference to the HTML element.
appended-html (scope: element)
builderius-collection-ul-appended-html (scope: window)
This event is getting fired every time the created content has been inserted into DOM.
{ el, content }
Where el is the reference to the HTML element; content - is an array of data
rendered (scope: element)
builderius-collection-ul-rendered (scope: window)
This event is getting fired every time the created content has been inserted into DOM.
{ el, content }
Where el is the reference to the HTML element; content - is an array of data
Methods
reInit
This method resets and initiates the component.