Lottie
Introduction
This module allows displaying Lottie animation. There are many free animations available on Lottie Files website. We can use any of them inside the Lottie module.
Usage
We need a Lottie JSON file with the animation data. Many of them can be found
here: lottiefiles.com/featured. Some files are marked as PRO and are not
available right away. In any case we need an account to download the files. Let's pick one of those which
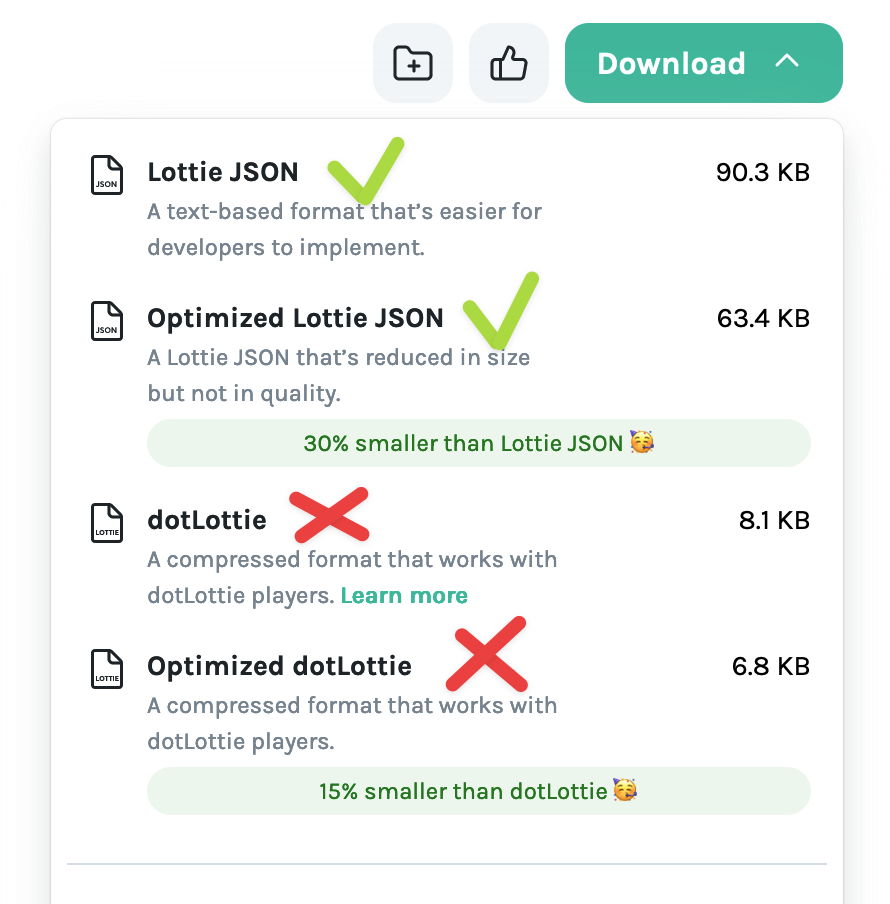
are free, like this: https://lottiefiles.com/animations/appleevent-uHYDFUKHF3 Click DOWNLOAD button, we need
JSON files specifically!

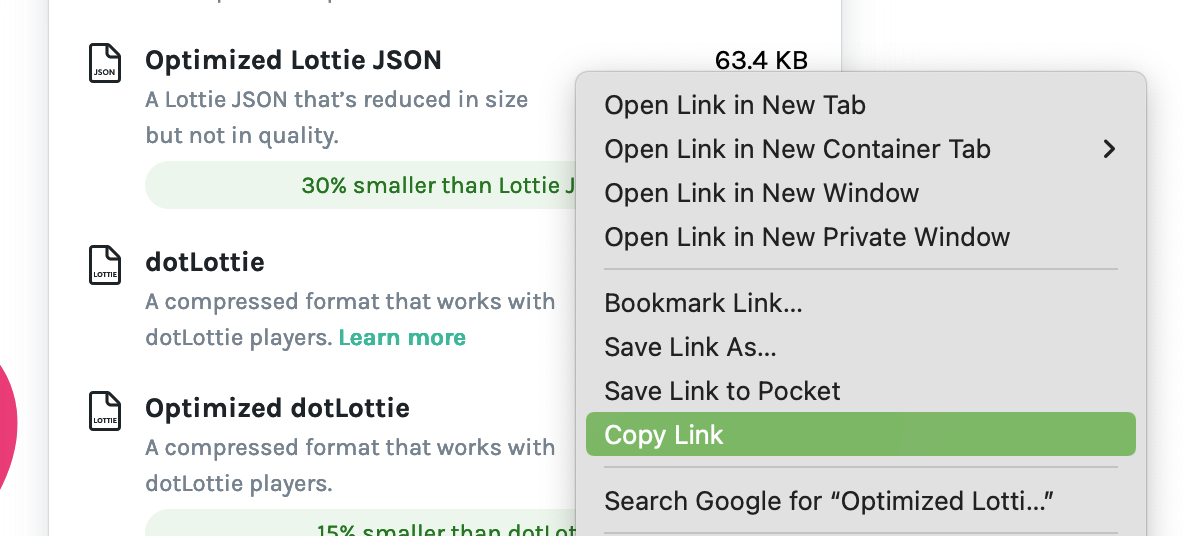
We can download the file OR just a copy link to it. Eventually we need just link to JSON to put into setting.

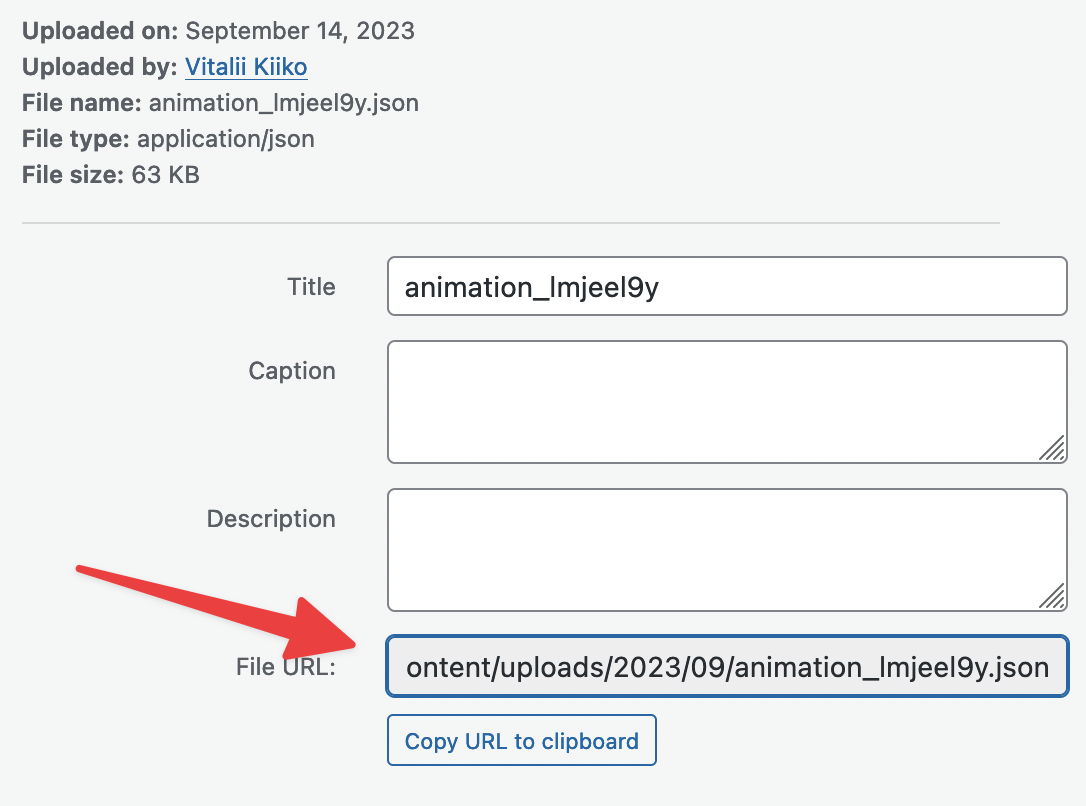
However, it is better to download teh file and upload it to the site. Just because maybe the original file could be deleted on lottiefiles.com and the animation on our site will be broken. So, download the file and upload it to Media Library. Then copy its URL:

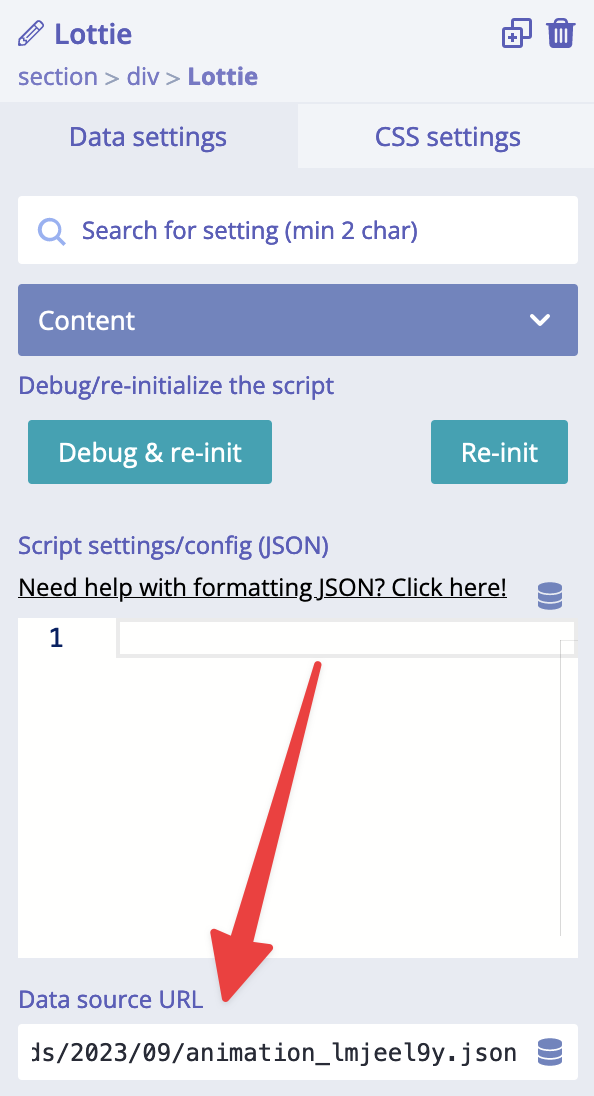
Then paste the URL into "Data source URL" setting:

And that’s it! The animation will start immediately.
Advanced usage
It is also possible to set custom configuration for the player via HTML attribute "Script settings/config (JSON)". The list of options available is here: https://github.com/airbnb/lottie-web#other-loading-options The most of the time we do not need these additional settings, so just we just skip them.
For developers / API
- HTML tag name:
<builderius-lottie> - Implements 3rd-party script: LottieWeb 5.9.4
- Allowed children modules: none
- Available since:
0.9.7 PRO
API
Attributes
data-source-url (required)
This attribute expects a stringified JSON array data.
data-settings
This attribute expects a stringified JSON object of settings compatible with lottie-web library:
renderer: 'svg',
loop: true,
autoplay: true
rendererSettings: {
context: canvasContext,
preserveAspectRatio: 'xMinYMin meet’,
clearCanvas: false,
progressiveLoad: true,
hideOnTransparent: true
}
These values are set by default and 99% of the time we would need to change them at all :)
Events
loaded (scope: element)
builderius-lottie-loaded (scope: window)
This event is getting fired after the lottie animation has been loaded. It also passes some data:
{ el }
Where el is the reference to the HTML element.
ready (scope: element)
builderius-lottie-ready (scope: window)
This event is getting fired every time the initialization is successful and the script has started loading the animation.
{ el, data }
Where el is the reference to the HTML element. data is the filtered data.
Methods
reInit
This method resets and initiates the component.
play
Starts playing the animation.
pause
Pauses playing the animation.
stop
Stop playing the animation.
seek
With the argument value that can be a numeric value or percentage. The script searches for the exact frame and starts playing from that point.