Toggle
Introduction
Toggle module can be used as an interactive CSS class toggling element for any other element(s) on the page. Most common usage cases are showing monthly/yearly pricing plans or displaying an alternative content etc.
It also can be used as a fancy form field.
Usage
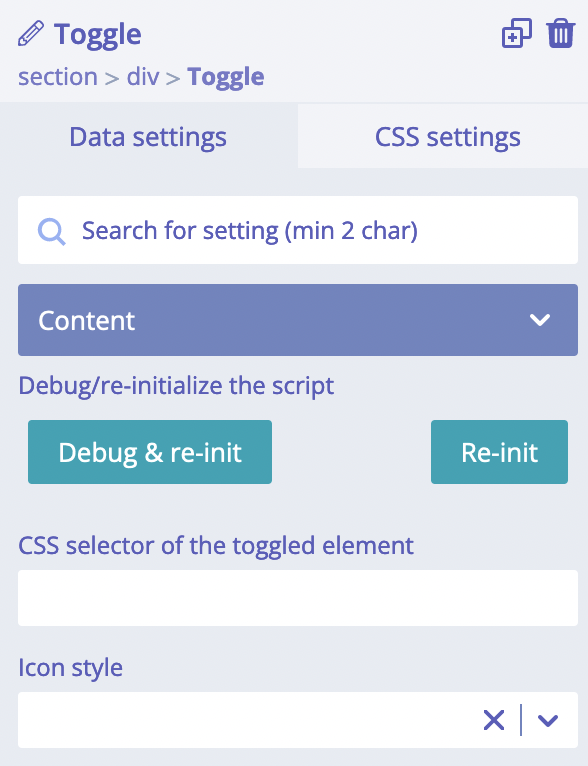
Add Toggle module on the page. It has two settings: "CSS selector of the toggled element" and "Icon style".

"Icon style" setting allows choosing alternative toggler UI animation. It is a pure styling setting. At the
same time, "CSS selector of the toggled element" is functional setting - its value must be a CSS selector
for element(s) on the page which will be "toggled". "Toggled" means that element (or elements) will get
a new class is-activated.
Let's review a simple possible example:

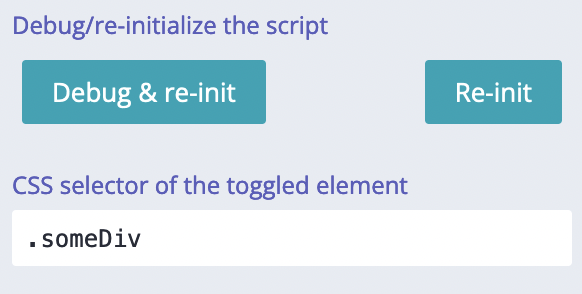
Our Toggle module has set a proper CSS selector into "CSS selector of the toggled element" setting:

Now, when we click on the toggle module, class is-activated will be added to both these DIVs and
class is-active will be added to Toggle element itself.
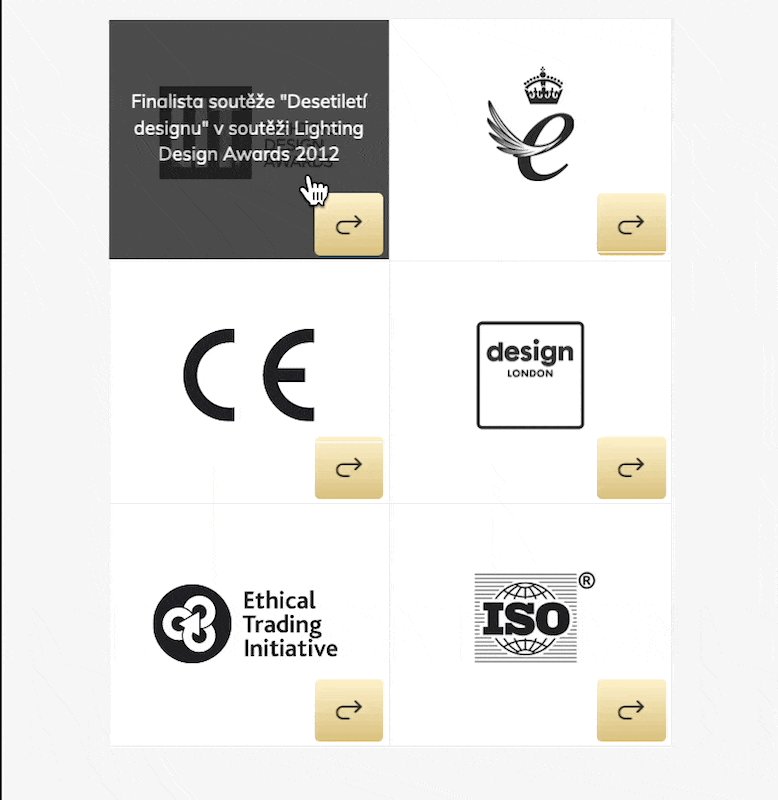
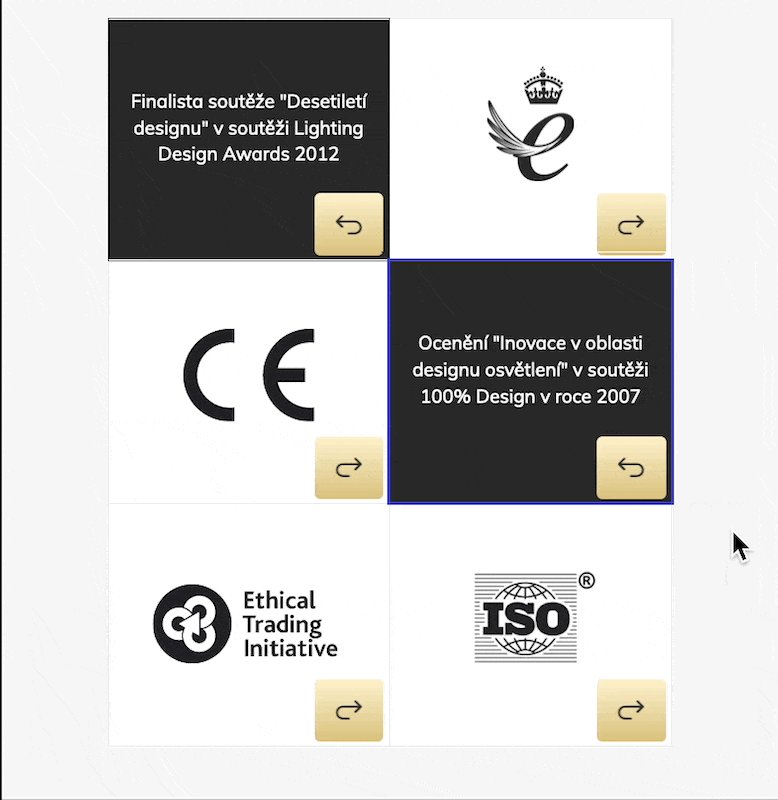
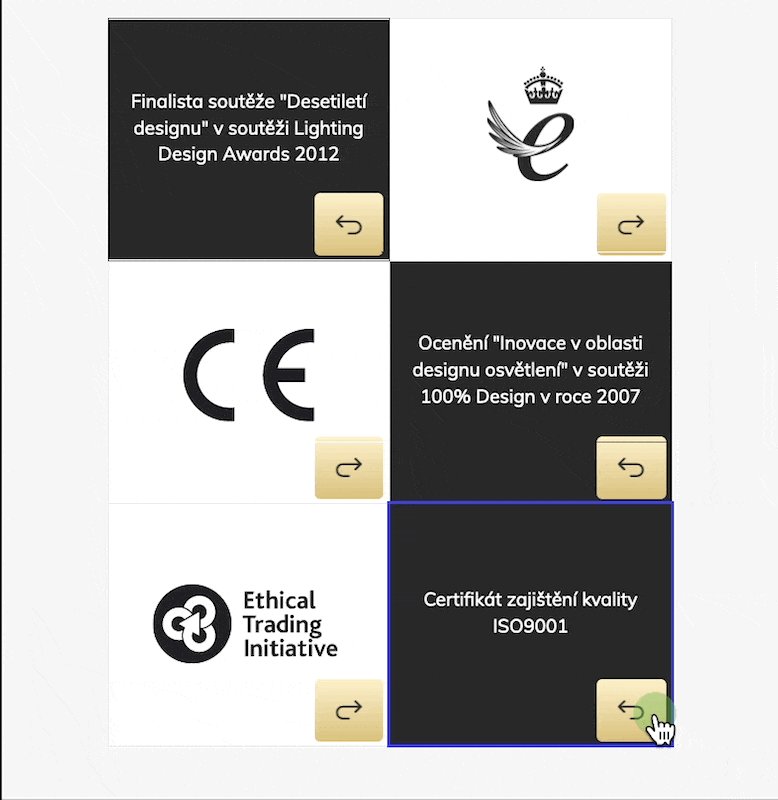
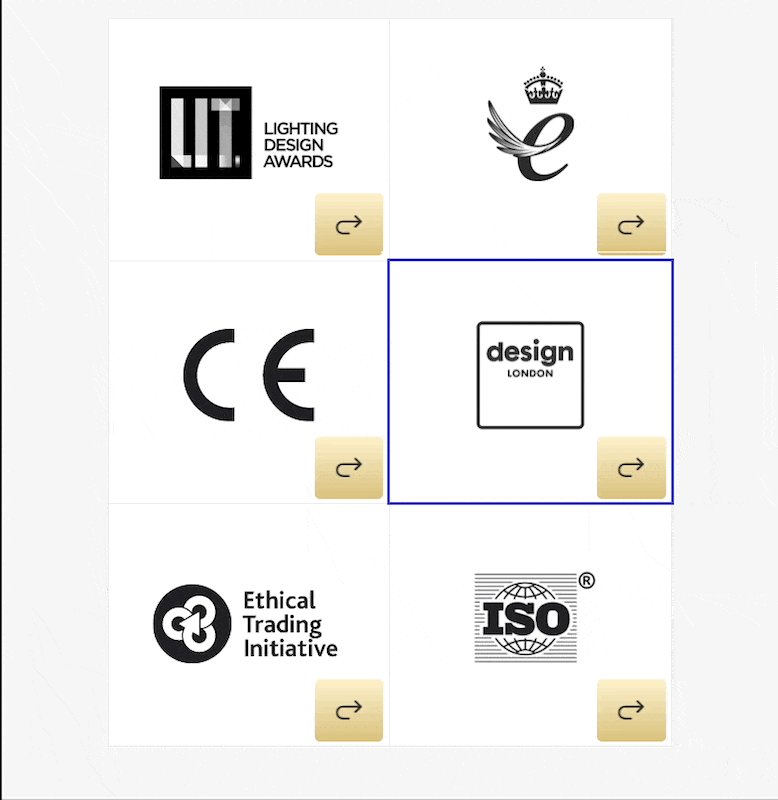
A real world example of an interesting functionality created by using Toggle module:

Setting a custom icon
We use Template module to set custom icons for Toggle. This is an example of the structure:

One of these Template modules has HTML attribute "data-tmpl" with value "open", and another Template has the same attribute but with value "close". Inside each of these Templates we have put different SVG icons.
Using as a form field
Toggle module uses input type "checkbox" internally, this is why this module can be used as a form element for Smart Form module. By default the module does not have any field name. But it can be set by using HTML attribute "data-name". Also, by default the value of teh form field is "on". This value can be customised by using HTML attribute "data-value" and custom value.
Styling
Toggle module styles - the most commonly used ones - can be quickly adjusted by using these CSS variables:
--bldr-toggle-outline: 2px solid #4141e0;
--bldr-toggle-icon-color-active: #06c876;
--bldr-toggle-bg-color-active: #9ce6b2;
--bldr-toggle-icon-color: #6f6f6f;
--bldr-toggle-bg-color: #c6c6c6;
Other parts could be styled by using CSS selectors.
For developers / API
- HTML tag name:
<builderius-toggle> - Implements 3rd-party script: none
- Allowed children modules: Template
- Available since:
0.12.0 PRO
Since <builderius-toggle> is a custom HTML element, its default behavior is equal to inline element, not block; it can be changed any time with display CSS property.
API
Attributes
data-action
It must be equal to on of these: "toggle", "open", "close". Default: "toggle".
data-style
One of the names of icons styles. The full list of possible styles:
'slide-r', 'slide-out-r', 'slide-sticky-r', 'slide-up-r', 'toggler-r', 'rotate-r',
'collapse-r', 'expand-r', 'bounce-r',
'slide', 'slide-out', 'slide-sticky', 'slide-up', 'toggler', 'rotate',
'collapse', 'expand', 'bounce'
data-selector
A CSS selector for toggled element(s).
data-name
When used as a form field: the name of the field.
data-value
When used as a form field: the value of the field.
Events
ready (scope: element)
builderius-toggle-ready (scope: window)
This event is getting fired every time the component is being initiated/re-initiated. It also passes some data:
{ el }
Where el is the reference to the HTML element
updated (scope: element)
builderius-toggle-updated (scope: window)
When the internal state of the module has been changed. It also passes some data:
{ el, isActive }
Where el is the reference to the HTML element. isActive is a boolean value that indicates whether the module
is in active mode (has class is-active) or inactive.
Methods
reInit
This method resets and initiates the component.