CSS Variables
Setting location:
- Global Settings - Yes
- Template Settings - Yes
- Module Settings - Yes
Overview
CSS custom properties (variables) are special CSS properties, customly created on demand and prefixed with --.
Similar to data variables, CSS variables exist on different layers:
- local variables - scoped within a module
- global variables - those are created in template or global settings
There are many types of CSS variables. Probably there most useful would be the one caleld "any-value". This is where we could input any value, including CSS functions, and expect it to work.
Use "any-value" CSS variable to insert CSS functions (e.g. calc(), clamp() etc) and use inside CSS settings!
How to use

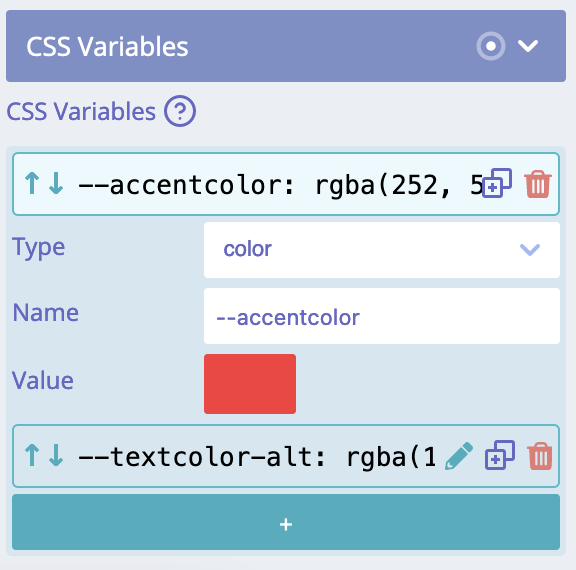
This is an example of created CSS variables.

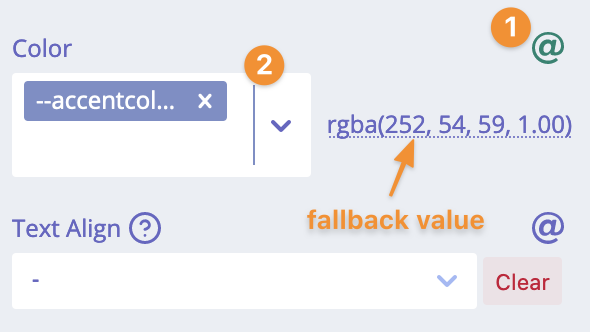
This is how we can use CSS variables inside CSS settings.
- Click on
@icon opens a select with all CSS variables available - The select with all available CSS variables
We can also notice there is a fallback for the setting. It can be created by using regular setting's fields.
Use regular setting's fields to add a fallback. If the CSS variable is not available, the fallback will be used, so styles are always available.