Overview
Setting location:
- Global Settings - Yes
- Template Settings - Yes
- Module Settings - No
This page describes what data variables are and how to use them in the builder.
General information
Data variables are providers for dynamic data. Some of them provide static values though. Data variables do not render anything on the page just because they were created.
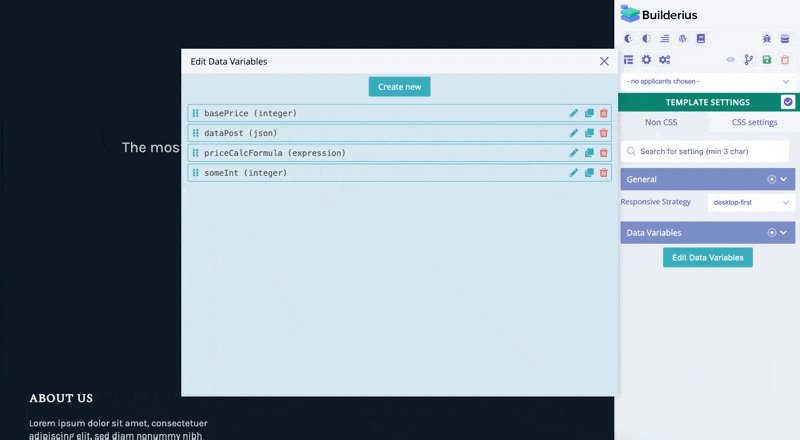
We can add as many data variables as we need. There is no limitation in their quantity.
Types of data variables
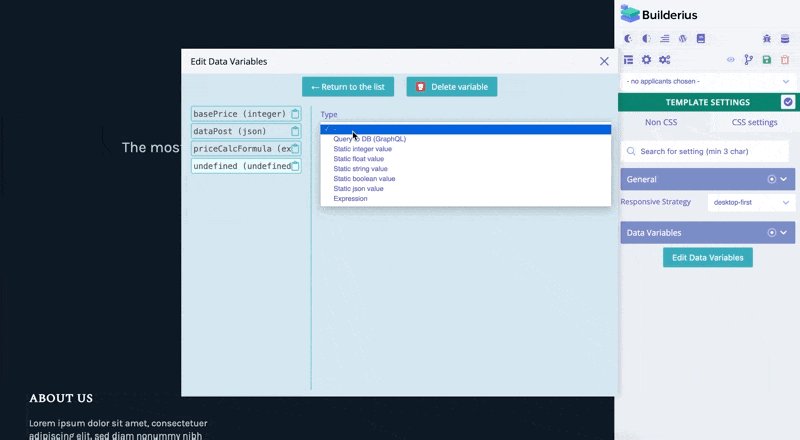
There are many types of data variables, and each of type serves a different purpose.
- Query to DB (GraphQL) - to provide data from DB
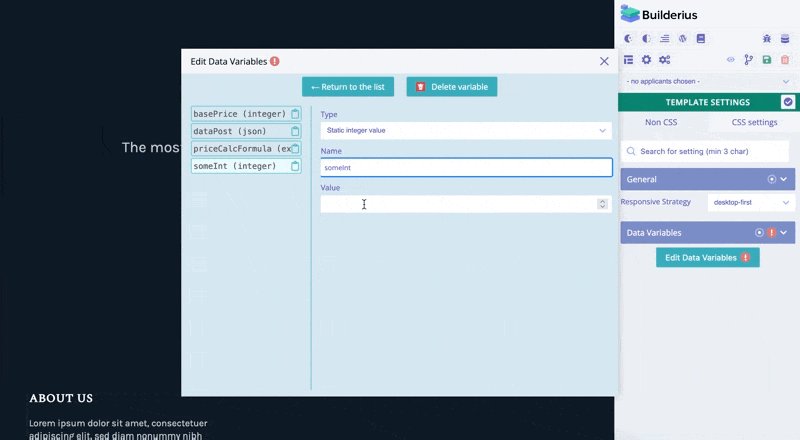
- Static integer value - to provide Int constant
- Static float value - to provide Float constant
- Static string value - to provide String constant
- Static boolean value - to provide Boolean constant
- Static JSON value - to provide JSON constant
- Expression - to provide modified values of other data variables by writing expressions
Data variables inheritance and flow
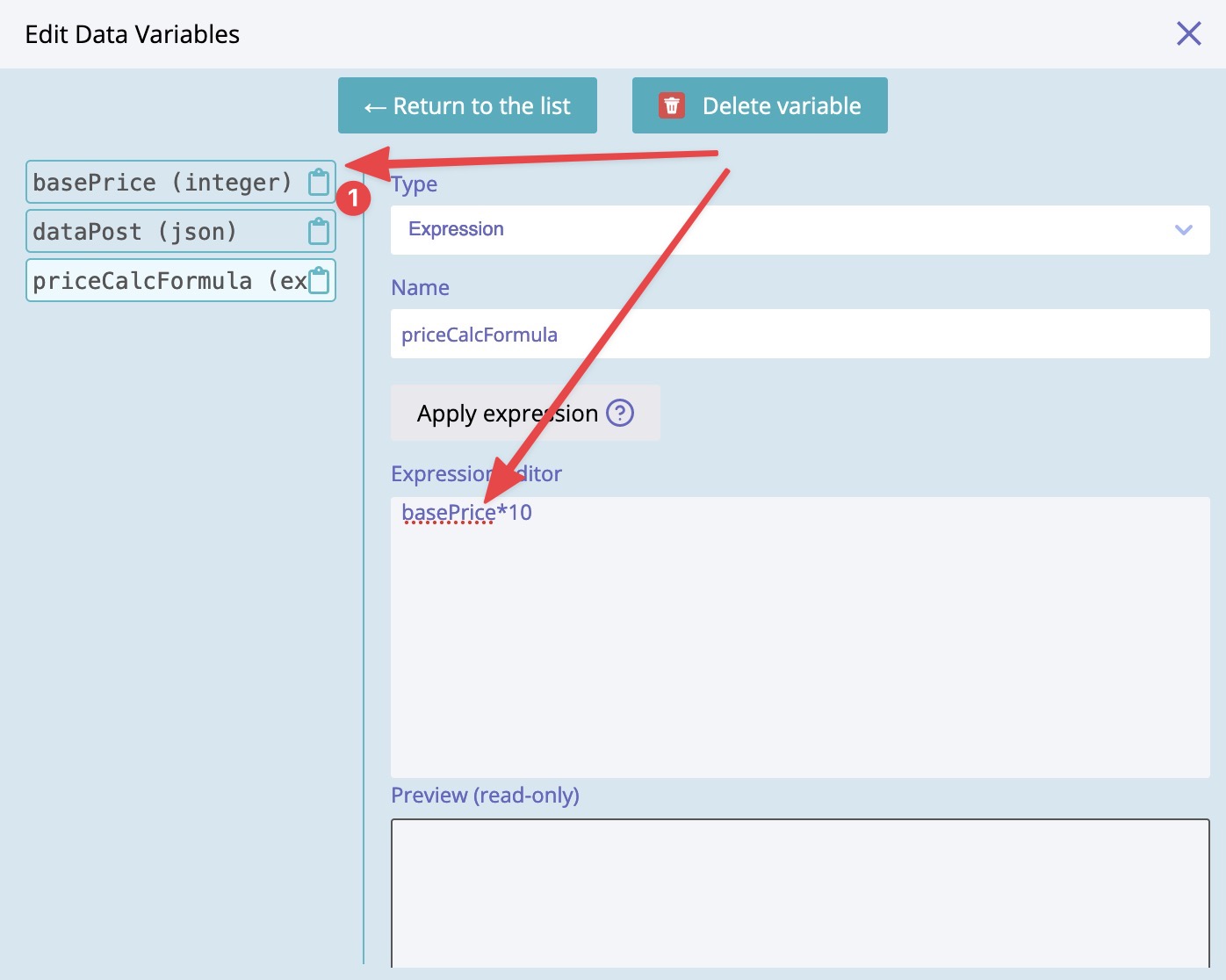
Data variables can be created under different settings types. The following example shows creation of datavar in template settings:

Speaking about the inheritance and flow of data variables, there are two main principles:
1) Sort order of data variables matters inside a single data layer. It is possible to use earlier declared variables inside data variables type GraphQL and Expression.
Example:

basePrice datavar is used inside another datavar called priceCalFormula
(1) on the screensot marks "copy variable" icon
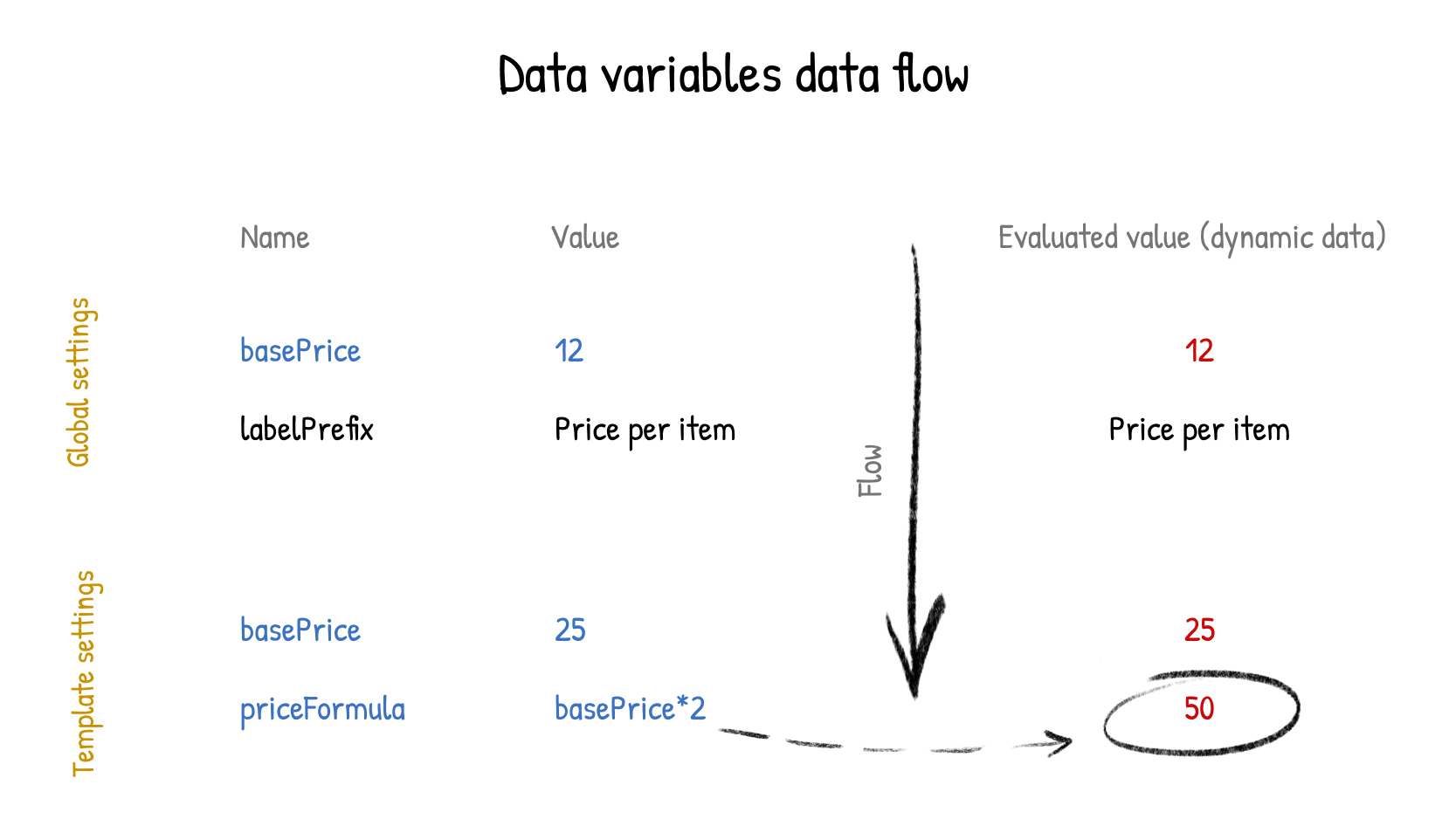
2) The data variables with the same names override values of each other between the layers.
Override logic is done just by "name" of data variables. So we can override variable of any type by creating variable with same name (type can be different) in the layer with the higher priority.
Example:

basePrice was overwritten later in template settings, so the result of priceFormula variable is equal to '50'
Being aware of data variables inheritance and flow, we can create quite complex data logic. An example: the first variable fetches the data from DB (let's say a custom meta field), then this variable is used in an expression of the second variable to modify its value somehow based on an information from the current template; then the third variable that also fetches some data from DB based on the unique value of the second variable and so on. The possibilities are truly endless! :)
Using data variables
Data variables are getting evaluated to dynamic data, then dynamic data can be used inside the template with the help of dynamic data template tags.