Classes
Overview
Html attribute class is
one of the most used attributes!
Learn CSS selectors - the most important topic related to styling - to use classes at max!
Global classes as class-based CSS selectors
There is no such thing as "global class" Other visual builders keep telling us there are some global classes we can create and add styles to them. Unfortunately, they do not explain how it works "under the hood". In reality, what other builders call as "global class" is just a class-based CSS selector! They create it implicitly "under the hood". But this is the only way any CSS styling could work. The same works in Builderius too!
The only difference is that in Builderius we have to create a class-based CSS selector explicitly plus add a class name to the module! So, these are two separate operations in Builderius. This is not our specific implementation, this is how HTML/CSS works in general.
There no difference in styling possibilities between Builderius and other builders regarding styling by using classes. There is only differences in UI and workflow.
We would want to clarify what classes are. At the top of this document there is a link to MDN resource dedicated to
HTML classes. In conclusion, in HTML there is HTML attribute class that accept space separated names. These
names are real classes. In CSS, there is class-based CSS selector and we can add
styles to such selector (just like we do to any CSS selector).
Adding/removing classes
In order to add/remove classes, open module's settings, then open "HTML attributes" category of settings. There is setting called "Classes":

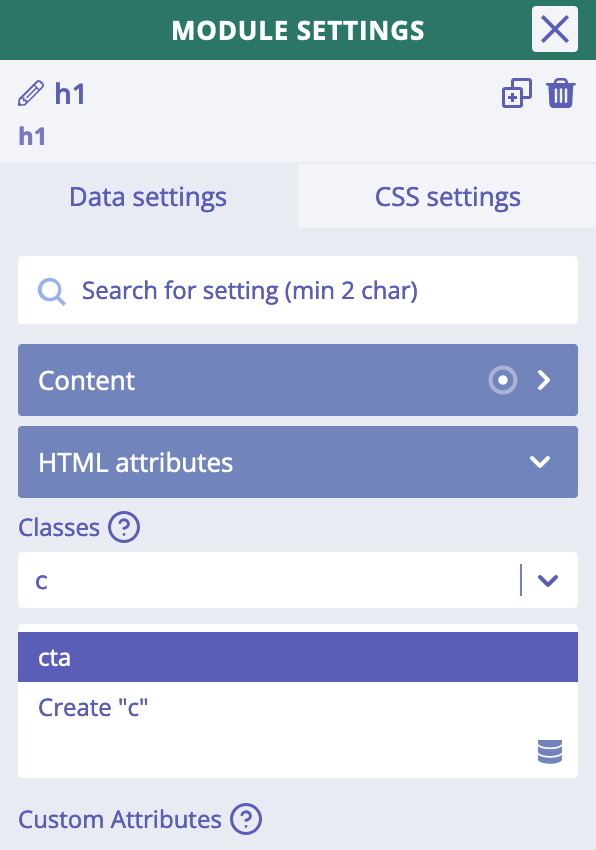
Start typing a class name and we could see an option to create a new name as well as suggestion to choose one of classes previously used and/or which are used in CSS selector create on Template or Global level (scope):

In the example above, choosing class "cta" will add such class name to our "h1" module and will apply any CSS
styles added to .cta class based CSS selector created previously.
Editing classes
It is not possible to edit class name once added. We can only remove the wrong one and add again the correct one.
Also we cannot change the order of class names. In practice, you would never need to do that, as order of the names has no impact on styling. What has impact on styling is cascading and specificity of CSS selectors. This is why we recommend study CSS selectors as much as possible!
Styling with "global classes" approach
In this video, starting from 6:17 Vitalii explains how "global classes" approach, similar to one used in other builders, works in Builderius:
Briefly, this is what we do:
- Create a custom CSS selector in global setting. This selector must be a class-based one!
- Open "Classes" setting for module and add class
myCard.
Done!