Dynamic data
Overview
Dynamic Data allows us to link design elements created in Builderius to data from your WordPress database. We can display a post title, post content, post date etc of any post/page or custom post type. We can display meta data, including the that comes from ACF / Meta Box custom fields.
Using dynamic data inside the template
Custom dynamic data
The dynamic data tags dropdown mentioned above includes many dynamic data tags, but there is also a possibility to create our own! We can do that by using "Data variables" setting under Template or Global settings.
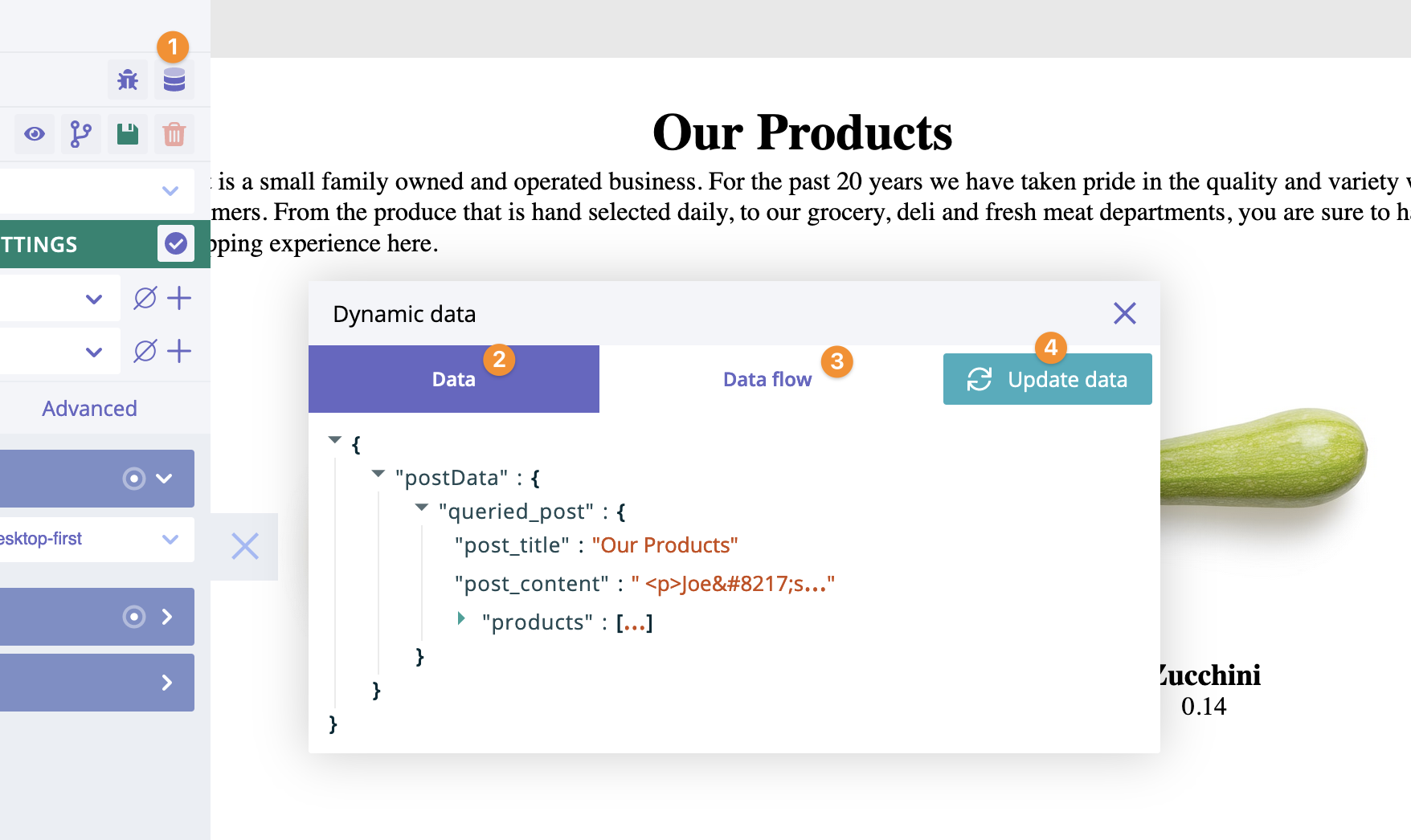
Custom dynamic data overview
Dynamic data (or "template dynamic data") is a result of evaluation of data variables

- Click to open the dynamic data modal window
- "Data" tab of the modal window
- "Data flow" tab of the modal window
- Click to update the dynamic data
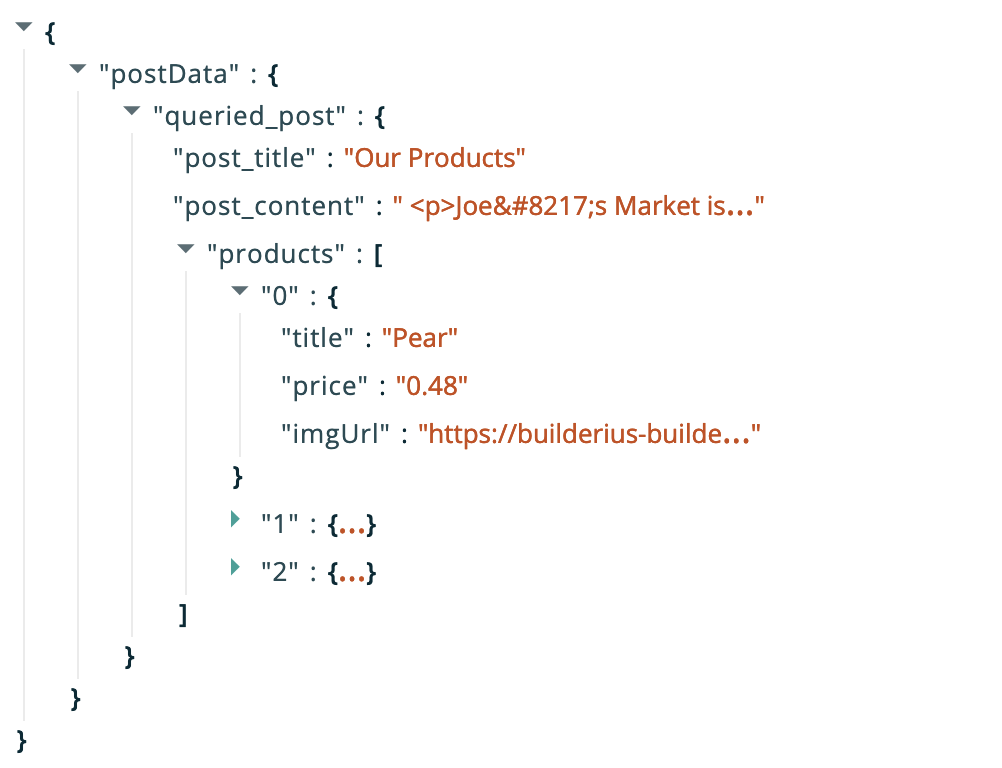
Structure
Dynamic data is a JSON object that can have many nested properties.

We can access these properties by specifying the name of the property, followed by a dot (period) followed by the property name. Example:
someProp.someNestedProp
In case of accessing array values, we do it in this way:
someProp.arr[2].someOtherProp
In the example above, we are accessing the third element of the array. Why the third if we have used '2'? Because of the way array is getting indexed in JS.
Dynamic data flow
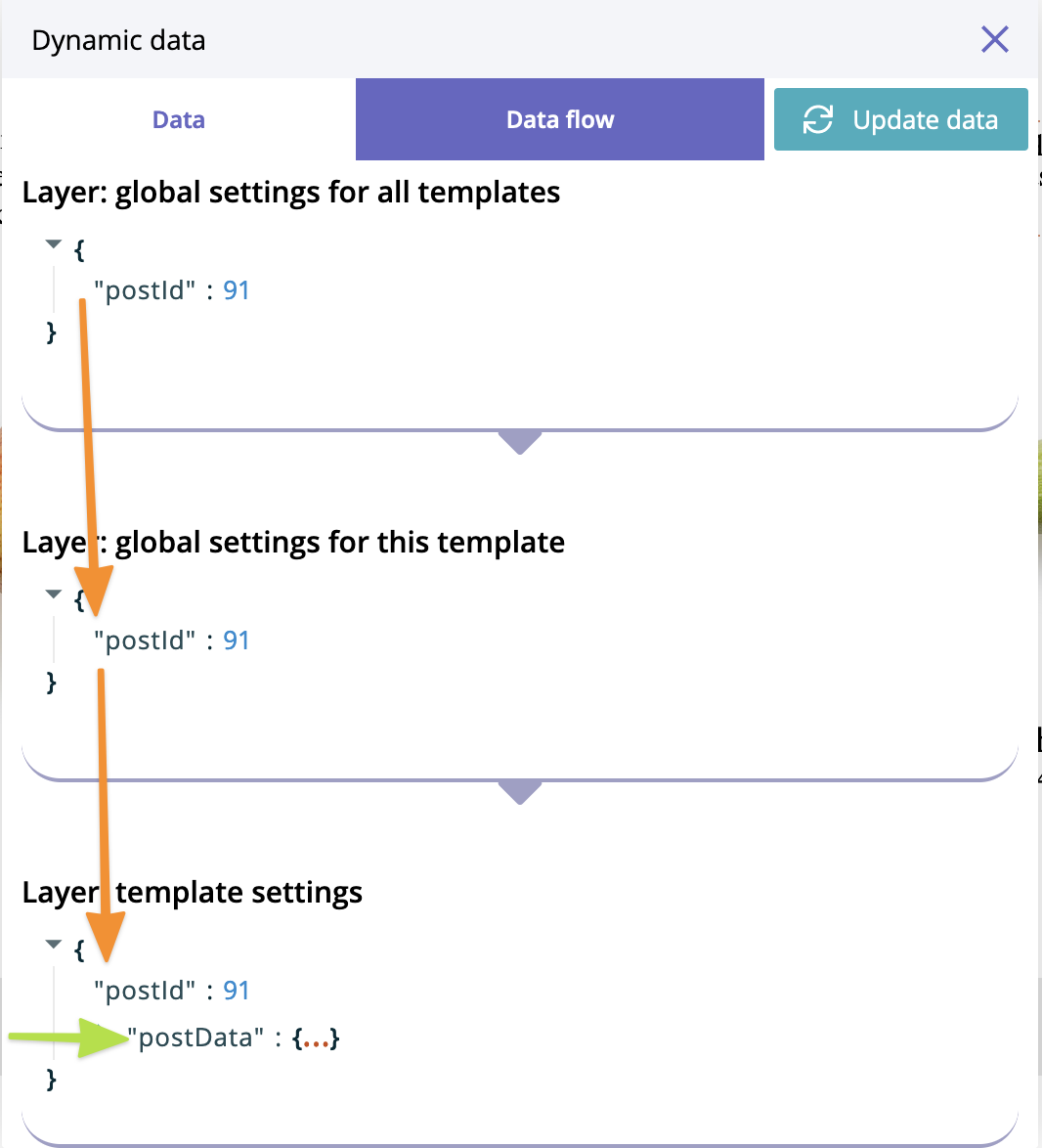
Dynamic data flow is a very important concept. It is partially described in the article about data variables. In Builderius the dynamic data exists on different layers. After being created on the upper layer, it passes to the middle layer, and then to the lower layer. "Data flow" tab shows what exactly data is created on each layer and how it flows down:

In the example above we can see that property postId of the dynamic data is created in the data variables of global settings for all templates, it goes down then to the next layer, and then again to the lowest layer. At the same time, postData property is created on the lowest layer.
Dynamic data storage
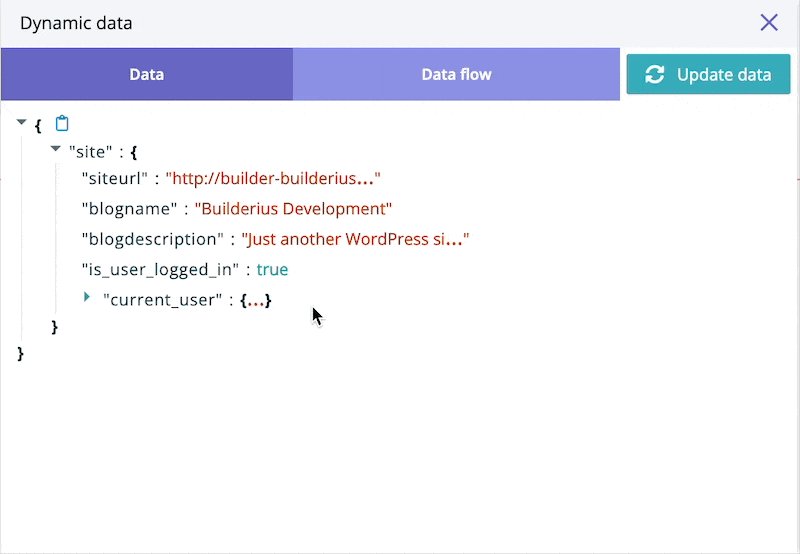
When we see this icon next to the settings label or form field, it means the setting can use dynamic data through the dynamic data template tags. The icon opens the Dynamic Data modal window:

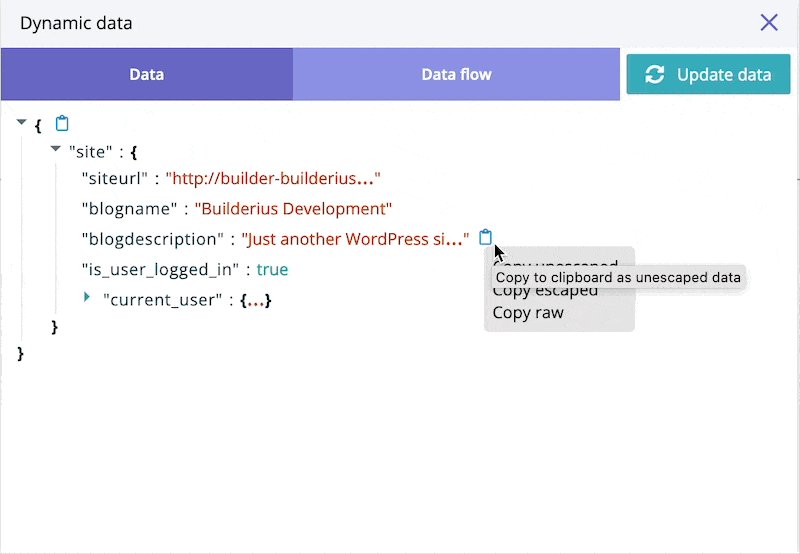
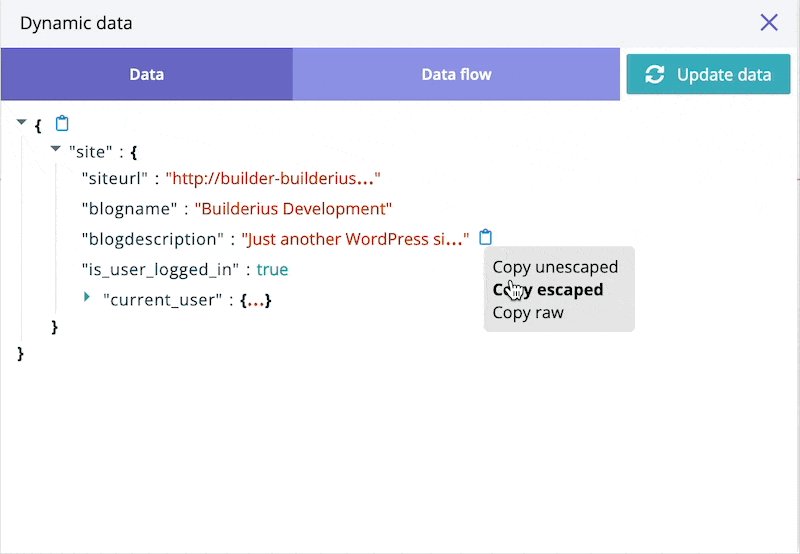
Click on the "clipboard" icon copies unescaped data template tag (like this: [[[path.to.var]]]) into the clipboard.
Also, hovering over the icon reveals three options to copy the template tag:
- "Copy to clipboard as unescaped data" icon (copies the template tag like this:
[[[path.to.var]]]) - "Copy to clipboard as escaped data" icon (copies the template tag like this:
[[path.to.var]]) - "Copy to clipboard as raw data" icon (copies the template tag like this:
path.to.var; to be used in modules conditional logic)
Again, click on any of these options creates a copy of the path to the dynamic data wrapped with the dynamic data template tags. Paste this path inside the setting form field.
Dynamic data template tags
As we already know, a click on any of "Copy to clipboard" icon copies a path to the value wrapped with dynamic data template tags. These template tags are brackets. We use them differently:
- Using
[[and]](double brackets) outputs an escaped dynamic data. - Using
[[[and]]](triple brackets) outputs an unescaped dynamic data (useful if you output HTML content).
Use double brackets and escape data whenever possible. Using them is a safe way of data output. Use triple brackets and unescaped data when you have to output HTML, like a form or a piece of content with HTML tags inside.
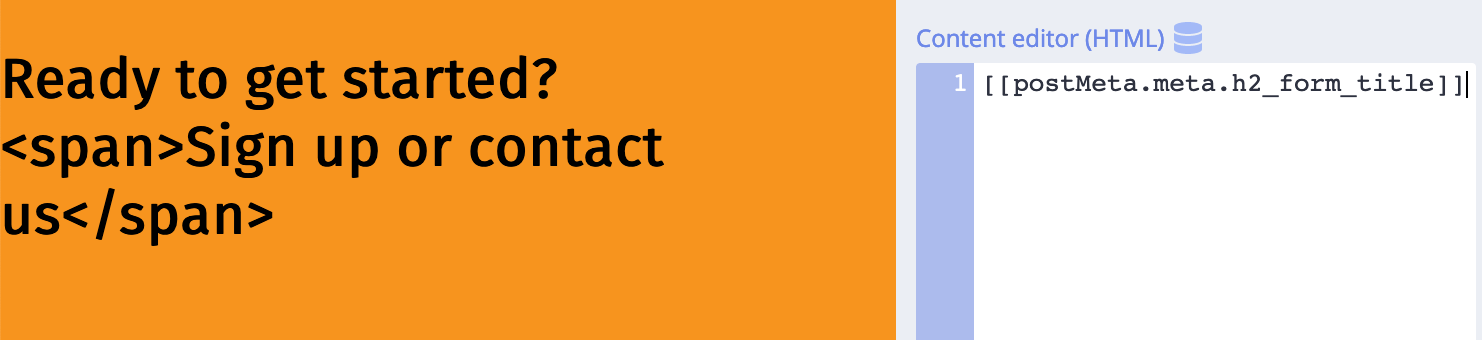
The example of escaped data:

The example of unescaped data:

It is possible to mix dynamic data variables with a static text, e.g. to write heading content like this: "[[postMeta.meta.h1_title]] on SuperSite". It is also possible to use data variables without using the data variables modal window. If we know the names of data variables, let's type them directly into the setting field. It makes the process of development so easy and fast! ;)
Global variables vs local variables
Path to the dynamic data wrapped with the template tags is called (dynamic data) variable
Dynamic data exists in the global scope. It can be used and reused in templates in many many places. They are explained in the previous section of this page. However, it is not the only type of variables available inside the builder.
Local variables (or "module dynamic data") are scoped locally within a certain module, for instance Collection. There are key differences:
1. Different template tags for local variables.
Local vars are using curly braces as template tags:
- Using
{{and}}(double curly braces) outputs an escaped dynamic data. - Using
{{{and}}}(triple curly braces) outputs an unescaped dynamic data (useful if you output HTML content).
2. Different scope for local variables
Local variables can have same name as global variable (example: [[postItem]] and {{postItem}}), but they use a different data source. Data source for global variables is template dynamic data. Data source for local variables is a module.
Sometimes global variables and local variables have the same value. For instance, if we use module Collection and pass global dynamic data [[postData]] that is an array of objects with property title, then both these variables:
[[postData[0].title]]{{title}}
can produce the same final value. However, the local variables will not be transformed automatically upon insertion inside content settings of modules. But only if their "data source" module has the data.
Additionally, ONLY IN LOCAL VARS in order to output array of simple elements we can use this syntax:
{{.}}
We use dot to reference to simple elements, not objects.
A quick example. We have a list of tags:
['tag1','tag2','tag3']
There is no keys as these elements are not objects, they are simple strings. In order to output them we write {{.}} in the content setting of the module.
It is possible to use Expressions inside braces and curly braces. So this example:
[[(post_author.first_name !== null && post_author.last_name !== null) ? post_author.first_name ~ " " ~ post_author.last_name : post_author.nicename ]]
is valid for displaying post author's information conditionally.