Overlays and context menu
Overlays
Each HTML element in the builder content can be hovered over in order to display an overlay with the info related to this element. These are module's label and/or HTML tag name (for non-modules). Color of the overlay instantly suggests additional information about the type of the element:
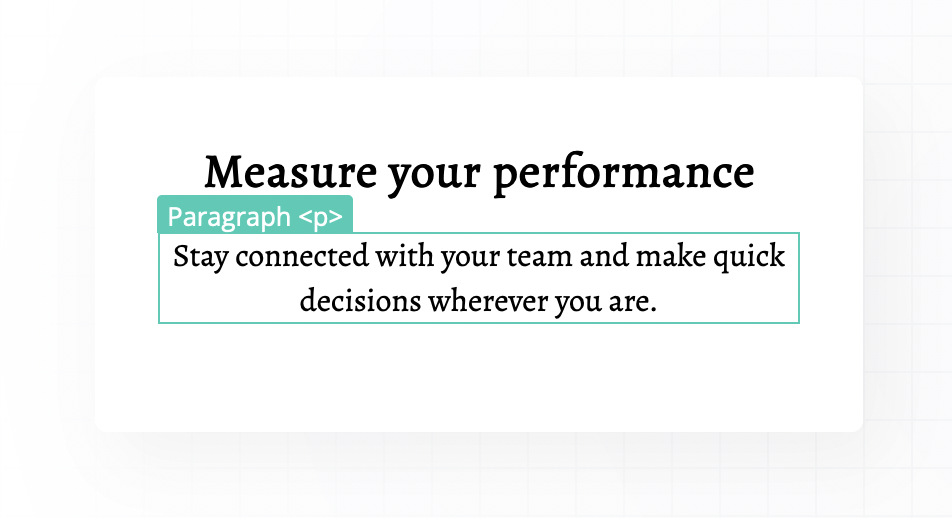
Turquoise color
Turquoise color highlights HTML elements created and directly connected by module.

In single-click mode (default): double click on the element highlighted with turquoise color opens this module settings! In double-click mode: double click on the element highlighted with turquoise color opens this module settings!
It is possible to switch between single/double click modes in the Inspector.
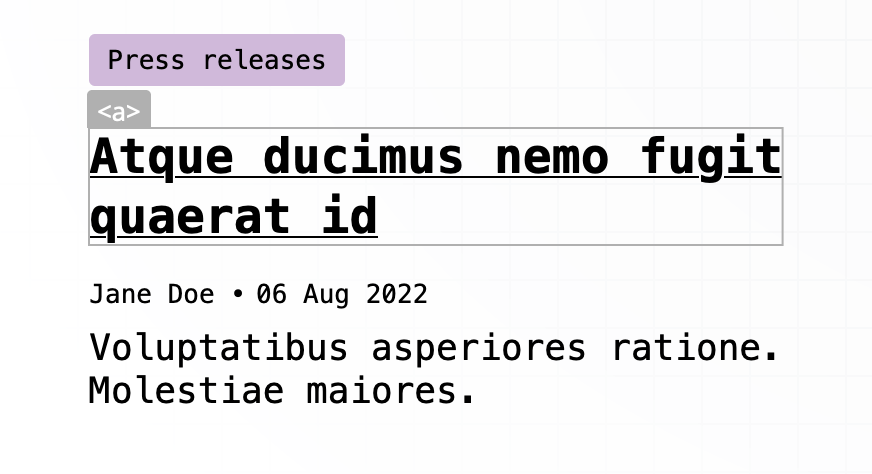
Grey color
Grey color highlights HTML elements which are not directly connected to modules. Such elements are custom HTML added by user or insert with the dynamic data.

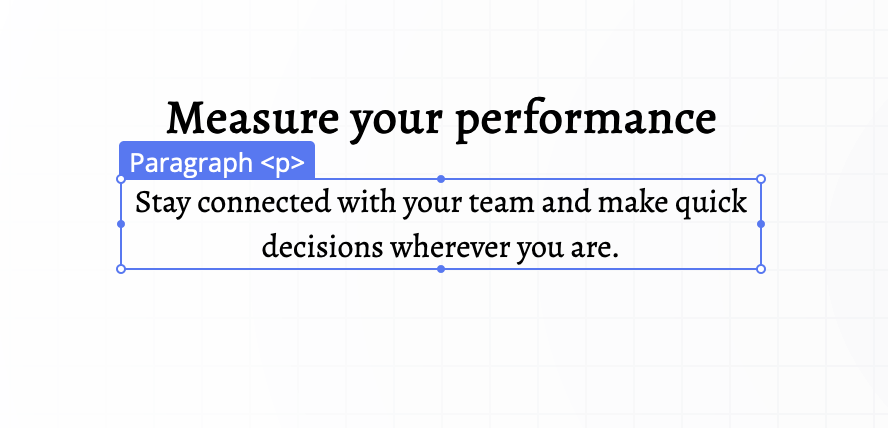
Blue color
Blue color of the overlay shows currently selected HTML element.

Context menu
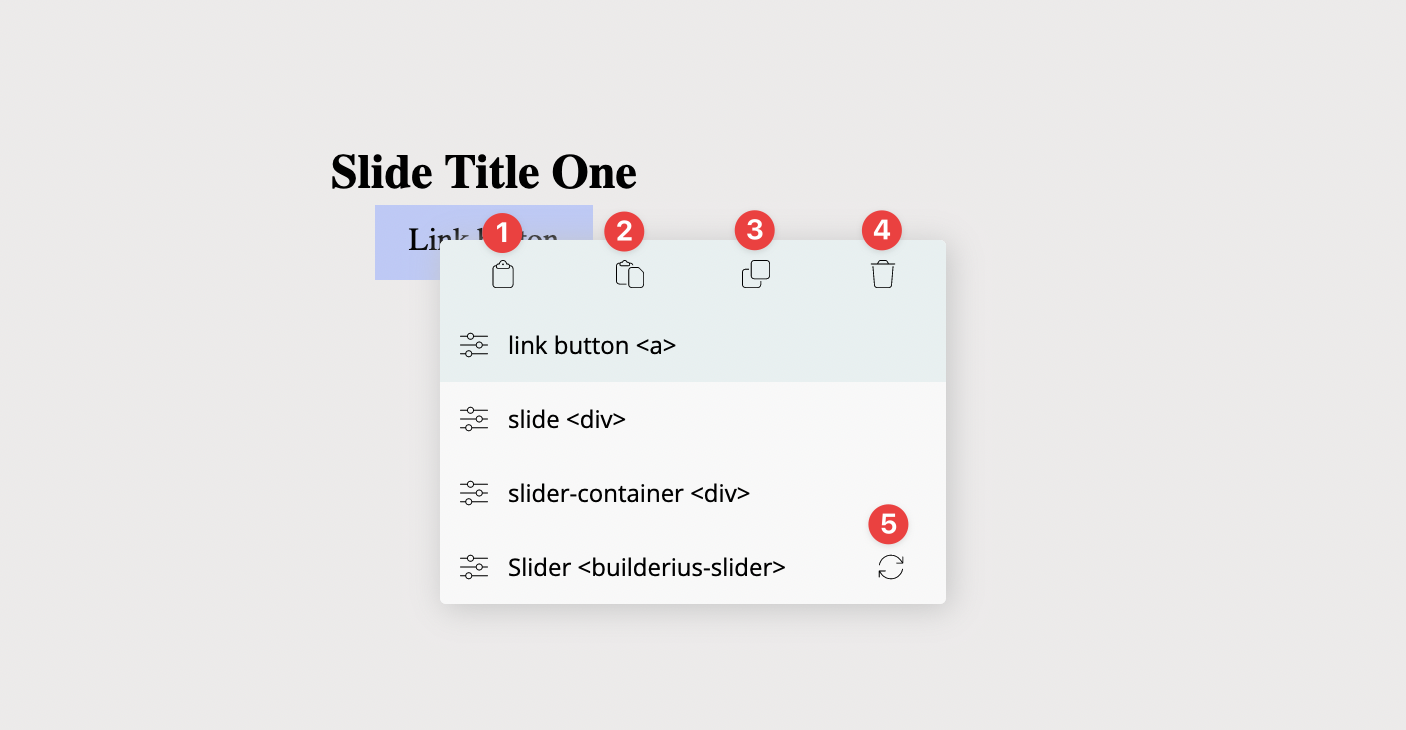
Right click on any element inside the builder content activates the context menu. In the menu we see all the elements in the hierarchy starting from the one we opened the menu. The most inner element will be on top of the list of menu items.

- Copy styles
- Paste styles
- Duplicate module
- Delete module
- "Re-init" action (only some interactive modules has it)
Some menu items are clickable. This is a quick way to open module settings for the chosen item. Non-clickable items are custom HTML elements. Also, some menu items has an icon of "Re-init" action (5). If we see this action, it means the specific item is an interactive module that can be quickly re-initiated from this context menu.
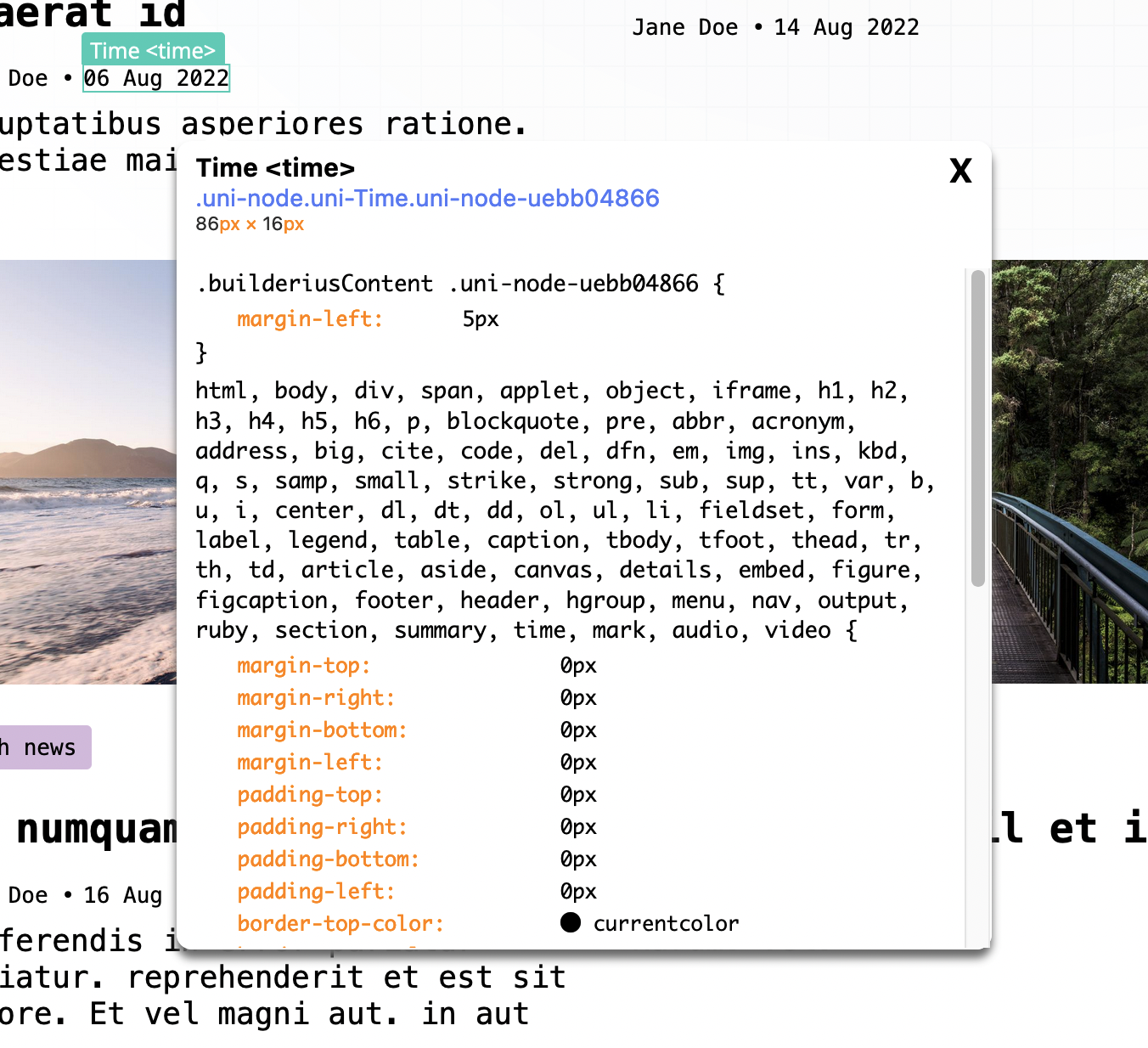
Quick inspection
Sometimes it is very useful to inspect certain element quickly. For this we use Alt/Option key pressed and then just hover over the element we want to inspect.

Quick inspection modal window displays:
- Label of the module behind the HTML element and its HTML tag name (or just the HTML tag name for custom elements).
- Classes added to the element.
- Dimensions
- CSS styles applied for the element
How to deselect/hide these UI controls?
Click on Esc btn to deselect highlighted/selected elements and hide the context menu, and hide the quick inspection modal window. The context menu will be hidden on scroll as well.