Overview
Mastering GraphQl "crash course"
General information
Use this type of data variables for accessing data in DB. We implemented GraphQL - the modern API that makes it possible to query a different kind of data in a single request. For instance, it is possible to get the current post's title and content, also site name and any number of custom meta with only one request!
In general, GraphQL syntax is not hard to learn(official docs). We have prepared lots of query examples.
GraphQL is a query language. It is not tied to any specific database or storage engine. Builderius GraphQL implementation has specific methods to work with DB tables created by WordPress as well as some plugins, like Advanced Custom Fields (ACF).
Introduction
GraphQL Schema is object which has fields. These fields can be of different types:
- Scalar Types(String, Int, Boolean...)
- Object Types(RootQuery, Post, User, Comment, Term..... )
- Array of Scalar Types([String], [Int], [Boolean]...)
- Array of Object Types([Post], [User], [Comment], [Term]..... )
Object Types have their own fields.
Builderius GraphQL Schema has only one root field query of object type RootQuery.
So all GraphQL queries should be started from the
query{
}
RootQuery object type has lots of own different fields.
For instance, the query:
query {
queried_post {
post_title
}
}
Could produce the following JSON result:
{
"queried_post": {
"post_title": "Hello World!"
}
}
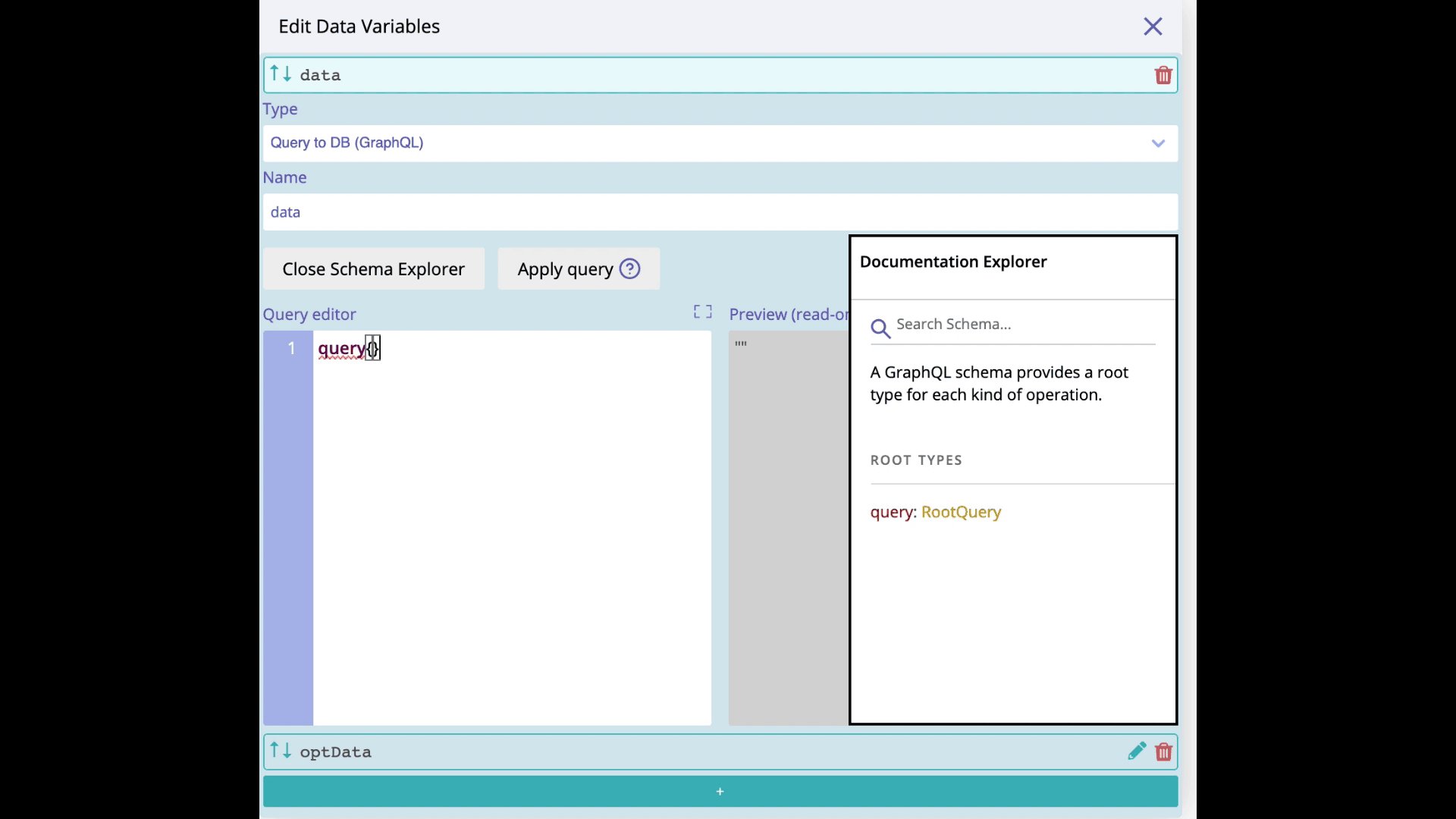
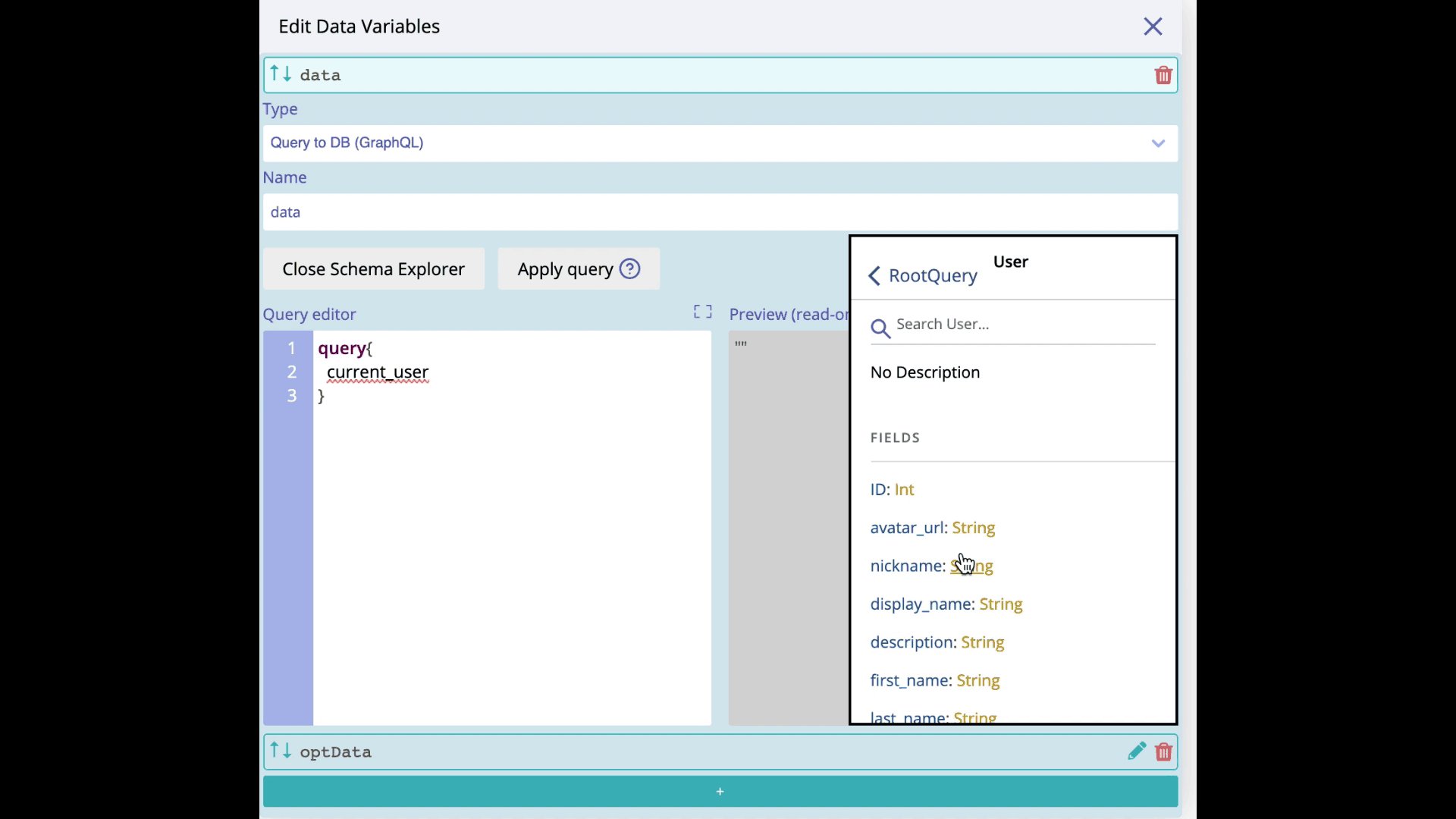
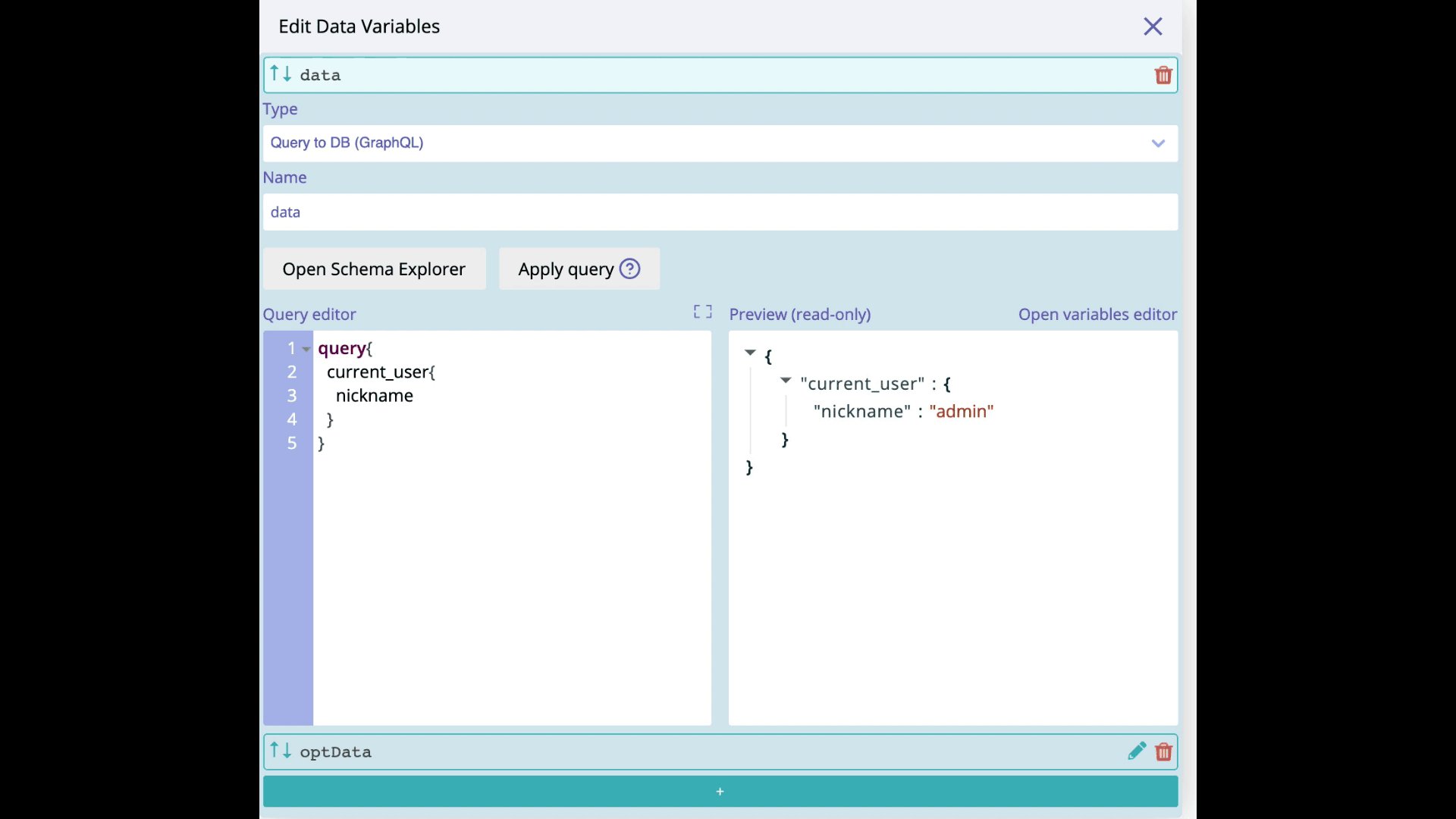
If we are not sure which fields we can get from GraphQL Schema - we can use Schema Explorer

To sum up - GraphQL is about asking for specific fields on objects.
Arguments
Some fields have arguments, others do not. For instance, queried_post field always returns
the current post data object. It does not have any arguments. Another example is meta_value.
This field accepts one required argument called key, like this:
query{
meta: queried_post{
post_title
meta_value(key: "meta_field_name")
}
}
Aliases
Since the result object fields match the name of the field in the query but do not include arguments, we cannot directly query for the same field with different arguments. That is why we need aliases - they let us rename the result of a field to anything we want.
"Aliases" are optional. However, there are cases when using aliases is required. For instance, we have to use aliases for fetching data of the same type or same keywords in the query.
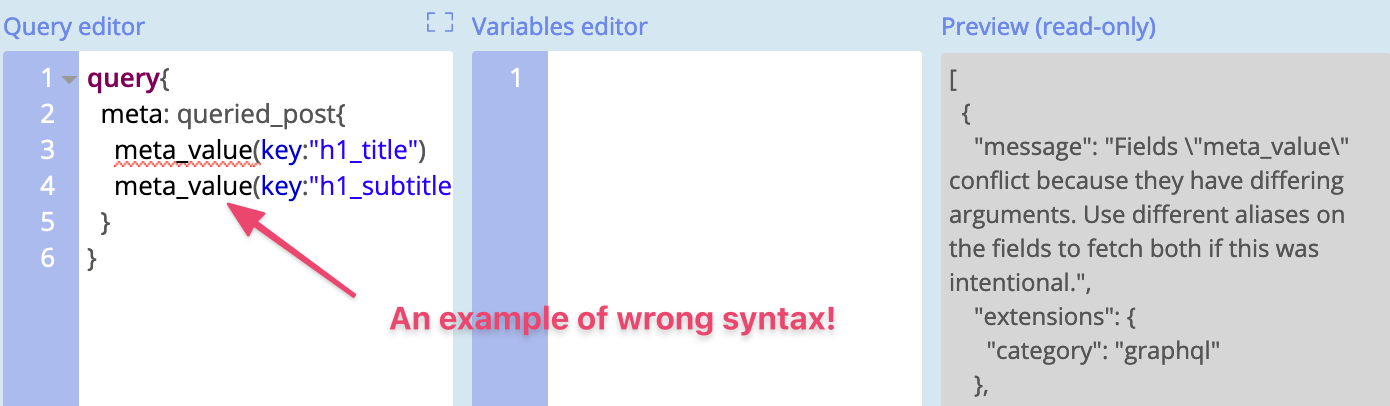
Let's review an example of the wrong syntax first:

The problem here is that we are getting same field meta_value inside the query two times but without aliases.
GraphQL cannot create the resulting JSON object as we did not specify any aliases.
Correct syntax will be:
query {
meta: queried_post {
h1_title: meta_value(key:"h1_title")
h1_subtitle: meta_value(key:"h1_subtitle")
h2_title: meta_value(key:"h2_title")
h2_description: meta_value(key:"h2_description")
h2_form_title: meta_value(key:"h2_form_title")
}
}
For each meta_value field, we use different aliases, so the resulting JSON looks like this:
{
"meta": {
"h1_title": "...",
"h1_subtitle": "...",
"h2_title": "...",
"h2_description": "...",
"h2_form_title": "..."
}
}
Using global data variables in query
Sometimes it is necessary to use other data variables in GraphQL query.
If we have created data variable of String type with name "meta_key" and value "h1_title" - we can use it in GraphQL query in this way:
query{
queried_post{
h1_title: meta_value(key:"[[meta_key]]")
}
}
Inside braces can be used expressions.
Using local data variables in query
Sometimes in GraphQL query it is necessary to use some fields as arguments for another fields.
For example we have wp_option for every post and in name of this option there is post ID used like:
some_option_<post ID>
We can get value of such wp_option for our queried post in this way:
query{
queried_post{
id: ID
some_option: option_value(name:"{{'some_option_' ~ id}}")
}
}
Please pay attention - if you use aliases, names of local data variables will be according to these aliases.
Data variables(global and local) can be used only as arguments of fields, but not like field names or aliases.
Private Fields
Sometimes we need to query some field just to use it as argument for some other field like here:
query{
queried_post{
ID
some_option: option_value(name:"{{'some_option_' ~ ID}}")
}
}
Here field ID of queried post is used to get some option value, but it will be also returned in resulted json.
{
"queried_post": {
"ID": 1,
"some_option": "some_option_value"
}
}
Builderius GraphQL has special directive @private. If you write it next to the field name - this field will not be outputted in final json.
query{
queried_post{
ID @private
some_option: option_value(name:"{{'some_option_' ~ ID}}")
}
}
Resulted json will be like:
{
"queried_post": {
"some_option": "some_option_value"
}
}
Understanding main query and custom query in WordPress
In WordPress, the terms "main query" and "custom query" refer to two different ways of retrieving and displaying content from the WordPress database. Understanding the difference between them is essential for developers and website administrators to control how content is presented on their WordPress websites.
Main Query:
- The main query is the default query that WordPress uses to retrieve and display content on a webpage.
- It is automatically generated by WordPress based on the URL and the parameters specified in the URL, such as the page being requested and any filters applied (e.g., category archives, tag archives, search results).
- The main query is responsible for displaying the main content of a webpage, such as posts on a blog page or individual pages and is defined by the WordPress theme.
- It is typically used for displaying the standard content of your website and follows the rules set by your theme and WordPress core.
In our GraphQL implementation, dynamic data from main query can be obtained by using these methods:
queried_post- when we are on single post/page/custom post type page or similar applicant is selected in the builder mode;queried_posts- when we are on blog index page/custom custom post type archive or similar applicant is selected in the builder mode;queried_term- when we are on category archive/tag archive/custom taxonomy archive or similar applicant is selected in the builder mode.
Custom Query:
- A custom query, on the other hand, is a query that you define and create manually using WordPress functions like WP_Query or get_posts.
- Custom queries allow you to retrieve and display content that does not fit the criteria of the main query or when you want to display content in a specific way that is not natively supported by your theme.
- Custom queries give you greater control over what content is retrieved, how it's sorted, and how it's displayed on your website.
- Developers often use custom queries to create custom loops, custom post types, or to display content in unique ways, such as creating custom sliders or grid layouts.
In our GraphQL implementation, dynamic data from custom query can be obtained by using these methods:
post- to get dynamic data for any standard or custom post; PHP equivalent is usingget_post();posts- to get dynamic data for custom query of posts/custom posts; PHP equivalent is usingWP_Query()/get_posts();terms- to get dynamic data for standard or custom taxonomy; PHP equivalent is usingget_terms();
Summary
The main query is the default query WordPress uses to display standard content, while custom queries are manually created queries that allow you to display content in a more customized and controlled way, often used for non-standard content or layouts on your website.